コーディングをしていく中で、テキストや画像を中央に配置するデザインと、なにかしらの要素を中央に配置することがよくあります。
でもコーディングを始めたばかりだと、どのようにcssを書けばいいのか迷うこともあります。
この記事は以下のような人の役に立つように書いています。
- そもそも中央寄せにするCSSのスタイルを知らない
- CSSのスタイルがいろいろあってどれを使えばいいかわからない
- 設定しているのにCSSが効かない
左右の中央
text-align:center
こんな時に使える
pやdivなどのブロック要素に囲まれたテキスト・画像など
次に紹介するmarginと並び、一番、使用頻度が高い方法です。
text-alignというとテキストにしか効かないと思うかもしれません。
実はtext-alignが付与されたブロック要素であれば、画像やリストなども真ん中に寄せることができます。
使い方
通常は中央に寄せたい要素に対し、text-alignを設定します。
このとき注意が必要なのは、pタグやdivタグなどのブロック要素に対し、text-alignを付与する必要があるということです。
(「どれがブロック要素かわからない!」という方は、もしtext-alignが効かなければ次に紹介するmarginを試してみましょう!)
サンプルテキスト
- リスト1
- リスト2
- リスト3
<p class="center">サンプルテキスト</p>
<ul class="center">
<li>リスト1</li>
<li>リスト2</li>
<li>リスト3</li>
</ul>
.center {
text-align: center; /* テキスト中央寄せ */
}
インライン要素の場合
ではspanなどのインライン要素を中央寄せしたい場合はどうなるでしょうか。
<div class="box"><!--ブロック要素(spnaの親)--> <span class="center">サンプルテキスト</span><!--インライン要素--> </div>
spanタグやaタグはインライン要素なので上記のままでは中央寄せになりません。
インライン要素を中央寄せにしたい場合は・・・
親要素に設定する
親要素にtext-align:center;を設定すると真ん中によってくれます。
<div class="box center"><!--ここに対してtext-alignを指定--> <span>サンプルテキスト</span><!--インライン要素--> </div>
インライン要素(span,aなど)
インライン要素を包むブロック要素(親要素)に設定。
親が真ん中によるので、中にあるインライン要素も一緒に寄るイメージ。
ブロック要素(p,div,ulなど)
真ん中に寄せたいpタグなどに直接設定。
margin:0 autoを使う
こんな時に使える
幅が決まっているブロック要素を中央に寄せたいとき
幅が決まっている要素を中央寄せにする場合「margin: 0 auto;」を設定します。
※要素の中のテキストを中央にする場合は上記で設定した「text-align」を加えます。
サンプルボックス
<div class="box"> <p class="box1">サンプルボックス</p> </div>
.box1 {
width: 300px; /*要素の幅が決まっている*/
height: 50px;
background: #ff0000;
color: #fff;
margin: 0 auto; /* ボックス中央寄せ */
text-align: center; /* テキスト中央寄せ */
}
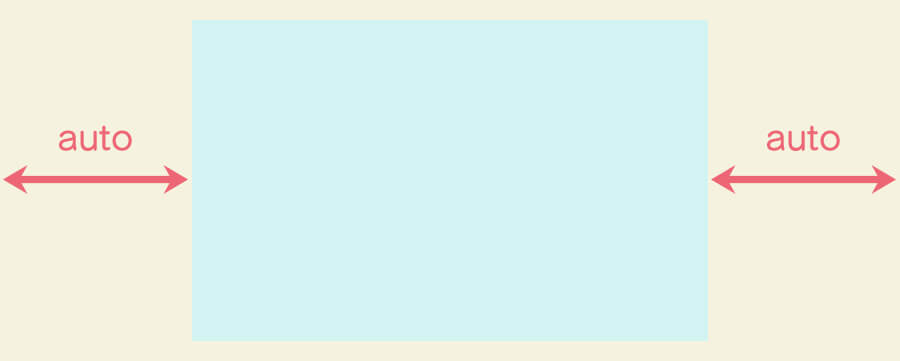
margin:0 autoの意味
上下のmarginは0、左右のmarginは自動という意味です。
左右のmarginを自動にすることで、自動的に中央に寄ります。

上下のmarginは必ずしも0にする必要はなく、必要に応じて任意の数値を入れてください。
(例)上に余白を100px、下に50px空けたいとき→margin: 100px auto 50px;を指定
インライン要素の場合
では、インライン要素だった場合も見てみましょう。
<div class="box"> <span class="box1">サンプルボックス</span> </div>
.box1 {
width: 300px; /*要素の幅*/
height: 50px;
background: #ff0000;
color: #fff;
margin: 0 auto; /* ボックス中央寄せ */
text-align: center; /* テキスト中央寄せ */
}
「margin:0 auto」を指定しているにもかかわらず、真ん中に寄りませんね。
インライン要素の場合は幅の指定が無視されるため、「margin」では中央寄せにできません。
※インライン要素でも「img、input、object、select、textarea、button」は幅指定ができます。
インライン要素の中央寄せ
インライン要素だからといって、絶対中央に寄せられないわけではありません。
対象のスタイルに「display: block;」を加えることで、ブロック要素と同じ扱いになり、中央寄せができるようになります。
<div class="box"> <span class="center block">サンプルテキスト</span><!--インライン要素--> </div>
.block {
display: block; /*ブロック要素に変更*/
width: 300px;
margin: 0 auto; /*中央寄せ*/
text-align: center; /*テキスト中央寄せ*/
background: #ff0000;
color: #fff;
}
flexboxを使う
flexboxを使うことでも要素を真ん中寄せにできます。
サンプルテキスト
<div class="flexbox"> <p>サンプルテキスト</p> </div>
.flexbox {
background: #eee;
padding: 50px;
display: flex; /*flexboxの指定*/
justify-content: center; /*中央寄せ*/
}
flexboxを使うときの注意
IE9やchromeの古いバージョンなど、古いブラウザでは非対応なことがあります。
また、最新のIE11でも不具合が起こることがあるため、必ずブラウザに表示させて確認をしましょう。
関連記事
flexboxでの中央寄せについては、以下の記事でも詳しく説明しています。
flexboxで上下左右中央揃えをするやり方
上下の中央
横の中央配置がマスターできたところで、今度は縦の中央配置について解説していきます。
vertical-align: middle;を使う
縦の中央配置には「vertical-align: middle;」を使えば・・・と思いますが、このスタイルが少し厄介なのです。
サンプルボックス
<div class="box"> <p class="box1 middle">サンプルボックス</p> </div>
.middle {
vertical-align: middle;
}
「サンプルボックス」というテキストに対しvertical-align:middle;を指定しました。しかし、縦の中央に寄っていませんね。
なぜかというと、「vergical-align:middle」は決まった要素にしか使えないからです。
vertical-alignが使える要素
- インライン要素
- テーブルセル要素
上下の中央に寄せたいときは、テーブルセル要素などとvertical-alignを組み合わせます。
table-cellを使う
まずテーブルセル要素(テーブル要素)との組み合わせを見てみます。
サンプルボックス
<div class="box table"> <p class="box1 cell">サンプルボックス</p> </div>
.table { /*親要素*/
display: table; /*テーブル要素に変更*/
width: 100%;
}
.cell { /*子要素*/
display: table-cell; /*テーブルセル要素に変更*/
vertical-align: middle; /*上下中央*/
}
上下中央にテキストが移動しましたね。
テーブル要素になっているので、必要があれば幅等を指定してあげて調整してください。
テーブル要素を使うときの注意点
- 親要素に「display:table」、子要素に「display:table-cell」を指定する
- vertical-alignは子要素に指定する
line-heightを使う
こんな時に使える
テキストが1行のとき
line-heightは行の高さを指定するスタイルです。テキストが1行のときにのみ使えます。
1行の場合限定ですが、line-heightを使うのが一番簡単な方法かもしれません。
サンプルボックス
<div class="box"> <p class="box1 middle line-height">サンプルボックス</p> </div>
.line-height {
line-height: 50px; /*行の高さを指定*/
}
例の場合は50pxの上下中央にテキストが配置されます。
line-heightに指定する数値は任意の数字を入れてください。
上下左右中央寄せ(ど真ん中)
上下左右中央のど真ん中に要素を配置する方法を説明します。
メインビジュアルの中央にテキストを配置したい場合などに使えます。
transformを使う
サンプルボックス
<div class="box"><!--背景のグレーの部分--> <p class="inner">サンプルボックス</p><!--真ん中にしたい黒の部分--> </div>
.box {
height: 300px;
position: relative; /*親要素をrelativeに*/
background: #eee;
}
.box .inner {
position: absolute; /*子要素をabusoluteに*/
width: 300px;
text-align: center;
background: #000;
color: #fff;
top: 50%; /*親のtopから50%*/
left: 50%; /*親のleftから50%*/
transform: translateY(-50%) translateX(-50%); /*子要素自体の大きさを考慮*/
margin: 0; /*margin:0を入れる*/
padding: 10px 0; /*左右のpaddingを0にする*/
}
中央に配置したい要素を親要素のtopから50%に配置すると、子要素のtopが親要素の中央にきます。
子要素自身の高さを半分マイナス上にずらすと、縦の中央配置ができます。(transform: translateY(-50%))
※親要素の高さが決まっている時のみ適用されます。
同じように、横方向の場合は leftから50%に配置します。さらに横幅の半分をマイナスして左にずらすと、横の中央配置になります。(transform: translateX(−50%))
このテクニックは現場でも重宝されますので、覚えておいて損はないです!
transformを使うときの注意点
- 親要素に「position:relative」、子要素に「position: absolute」を指定する
- top,leftの指定だけではなく、「transform」も指定する
- margin,paddingを0にする(margin,paddingが利いているとずれてしまうため)
中央寄せが効いていないときに確認したいこと
- CSSの記述方法が正しいか確認
- 要素(インライン要素、ブロック要素など)が正しいかの確認
- floatを使っていないかの確認
※floatが指定されていると中央寄せにならないことがあります。
まとめ
中央寄せの方法いろいろ
左右の中央
- text-align:center;
- margin:0 auto;
上下の中央
- vertical-align:middle;+テーブル要素
- line-height
上下中央(ど真ん中)
- transform
中央配置にもいろいろな設定がありました。
デザインによっていろいろな配置パターンが出てきます。
そんな時に参考になればと思います。
本記事にでてきたインライン要素、ブロック要素についてはまた別途まとめます。
ではまた。



