未経験からwebデザイナーになろうとしたとき、ハードルとなるのが就活用に使う作品の制作です。
しかし、スクールの課題などがない場合、何のサイトを作るか迷いませんか?
そこで今回はサイトの設計書である「ワイヤーフレーム」を配布します。
デザインの練習に、就活に、ぜひお役立てください。

ワイヤーフレームとは
サイトの情報を整理し、設計書として視覚化したものです。
家を建てるとき、いきなり木を切ったり釘を打ったりしないのと同じように、webサイトも一度、設計書にまとめてから制作を行います。
web制作の現場ではディレクター(もしくはデザイナー)がワイヤーフレームの制作を行い、それをもとにデザインをします。
ワイヤーフレームがあることで、情報を俯瞰的に見ることができますし、サイト制作に関わるメンバー全員の意識を統一することができます。
ワイヤーフレーム配布
架空サイトのワイヤーフレームを2種類用意しました。お好みの方をどうぞ。
サイトの目的など、要件はリンク内にまとめてあります。
作ったデザインはポートフォリオへの掲載OKです!
※ポートフォリオに掲載し、もし何かしら不都合が生じた場合でも責任は負いかねますのであしからず。
※ワイヤーフレーム自体を載せるときは出典を明記してください。
webディレクターの私が、実際にデザイナーへの依頼用に作っていたものと同じです。
現場ではこういう風に指示が来るんだな~という、現場の空気感も少し感じていただけるかと思います。
使用素材
フリー素材サイトから適切な素材を見つけ、ご使用ください。
おすすめのフリー素材サイト
海外のクオリティの高い素材が多く掲載されています。
使用料は無料で、会員登録も基本的には必要ありません。
Pixabayと同じく海外のクオリティの高い素材が多く掲載されています。
使用料は無料で、会員登録不要です。
日本人の素材が多くあるので、日本人が写っている素材を探したいときにおすすめです。
大きなサイズは有料のものが多いです。また、利用には会員登録が必要です。
無料会員の場合は、ダウンロード回数や検索回数が制限されているのでご注意ください。
今回の場合は下記のキーワードをコピペして探してみてください。
水族館
aquarium
ケータリング
catering, food, drink
どんなデザインにするか迷ったとき
他のサイトを見てみる
ページ全体をどのようなデザインにしようか迷ったら、以下のような方法で他のサイトを参考に見てみるとよいでしょう。
- GoogleやYahooで検索する(「水族館」「ケータリング」など)
- webデザインのギャラリーサイトを見る
「ギャラリーサイト」とは、クオリティの高いwebサイトが集められたリンク集です。
わたしがよく見るギャラリーサイトをいくつか紹介します。
デザインの本を見てみる
クオリティが高すぎるwebサイトは、どのように参考にしたらよいのか迷ってしまうこともあります。
そんな時は本をパラパラと見てみるのもオススメです。
ぜひ身に着けておきたいレイアウトの考え方とパターンを学ぶことができる一冊です。
センスのよいデザインのコツを身に着けたい方には、こちらの本がオススメです。
デザインを作ったら・・・
ブラッシュアップする
せっかく作ったデザインは、フィードバックをもらいブラッシュアップすることをおすすめします。
デザインのフィードバックをもらうには、こちらのサービスがおすすめです。
feeput(フィープット)| フィードバックで磨くアウトプット
プロのデザイナーさんなどが、デザインに対して細かくフィードバックをしてくれるサービスです。ものすごく勉強になりますし、いただいたフィードバックを反映することで見違えるほどデザインがよくなります。
無料ですし、使わなければ損レベルです。
※実務で作るなどクライアントがいる案件は、クライアントや所属企業の許可がない限りfeeputに投稿するのはやめましょう!
Twitterに投稿する
#架空サイトPJ を付けてツイートしてくださるとうれしいです。
ご要望があれば要件を満たしているかなど、ディレクター目線でチェックします!投稿する際にその旨お書きください。
→多忙のため休止します。すみません…
コーディングする
せっかくならコーディングもしてみましょう。
コーディングもできると就活時にアピールできます。
デザインだけしたい!ということであれば、コーディングだけしたい人にコードを書いてもらってもいいかもしれません。
もちろんコーディングだけ担当した方も、ポートフォリオに掲載可です!
デザインを作るときの注意事項
デザインの意図を説明できるように作る
デザイナーは自分が作ったデザインについて、意図の説明を求められることが度々あります。
webデザインで求められる結果は、ボタンのクリック率などの「数字」です。
そのため、感覚でするのではなく、論理をもってデザインをしていく必要があります。
なので「どうしてこの色にしたのか?」「なぜこの装飾を付けたのか?」を説明できるようにしましょう。
「ユーザーの視線を誘導できるよう、この装飾を足しました」「赤色はクリックされやすいというデータがあるため、この色にしました」といった具合ですね。
必要に応じて表現方法を変える
デザイナーは、必ずしもワイヤーフレーム通りの構成にする必要はありません。
というのも、ワイヤーフレームは実際の画面幅や文字サイズ・画像サイズで作るわけではないため、実際にデザインしてみるとイマイチきまらなかったりするのです。


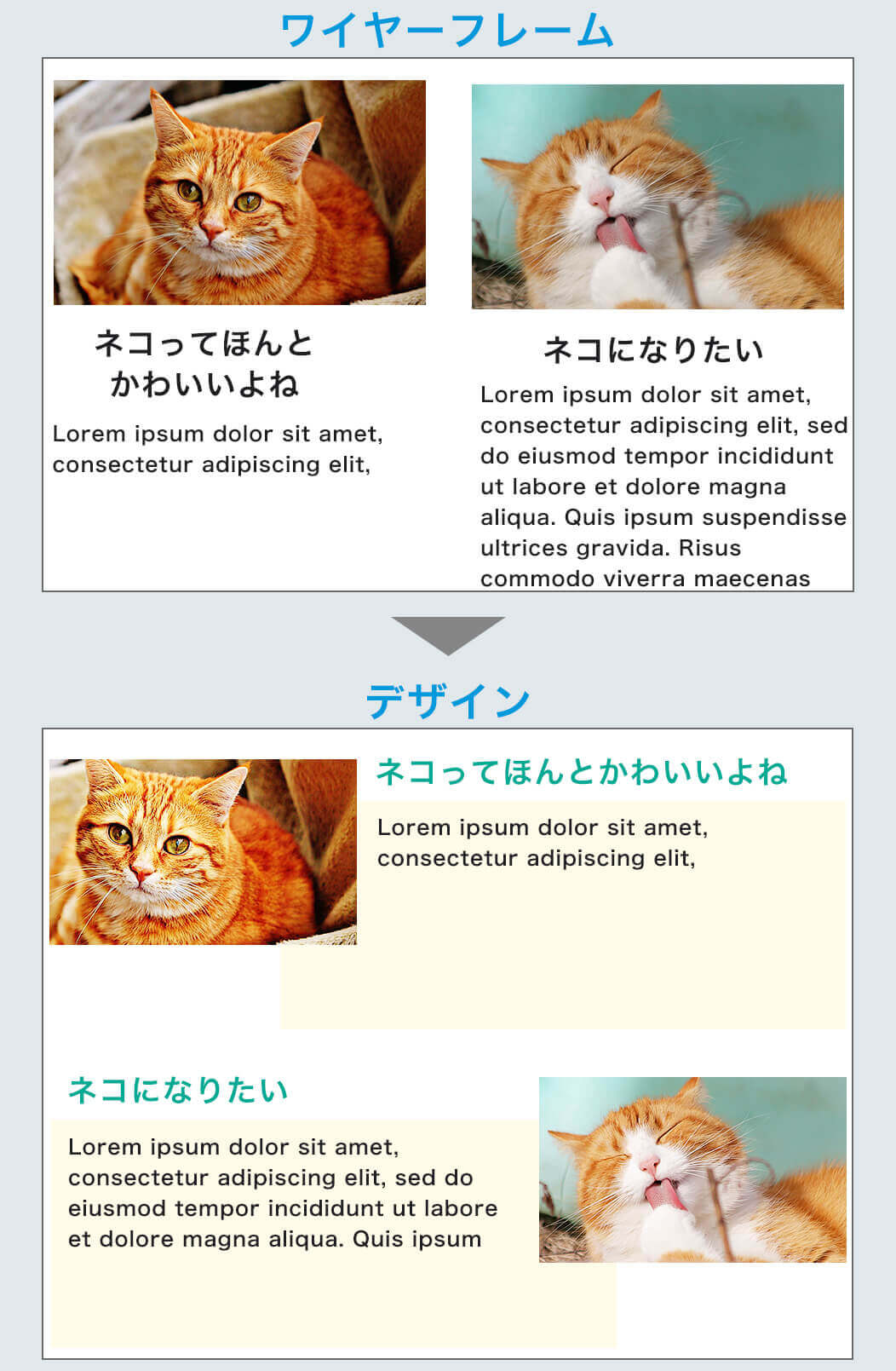
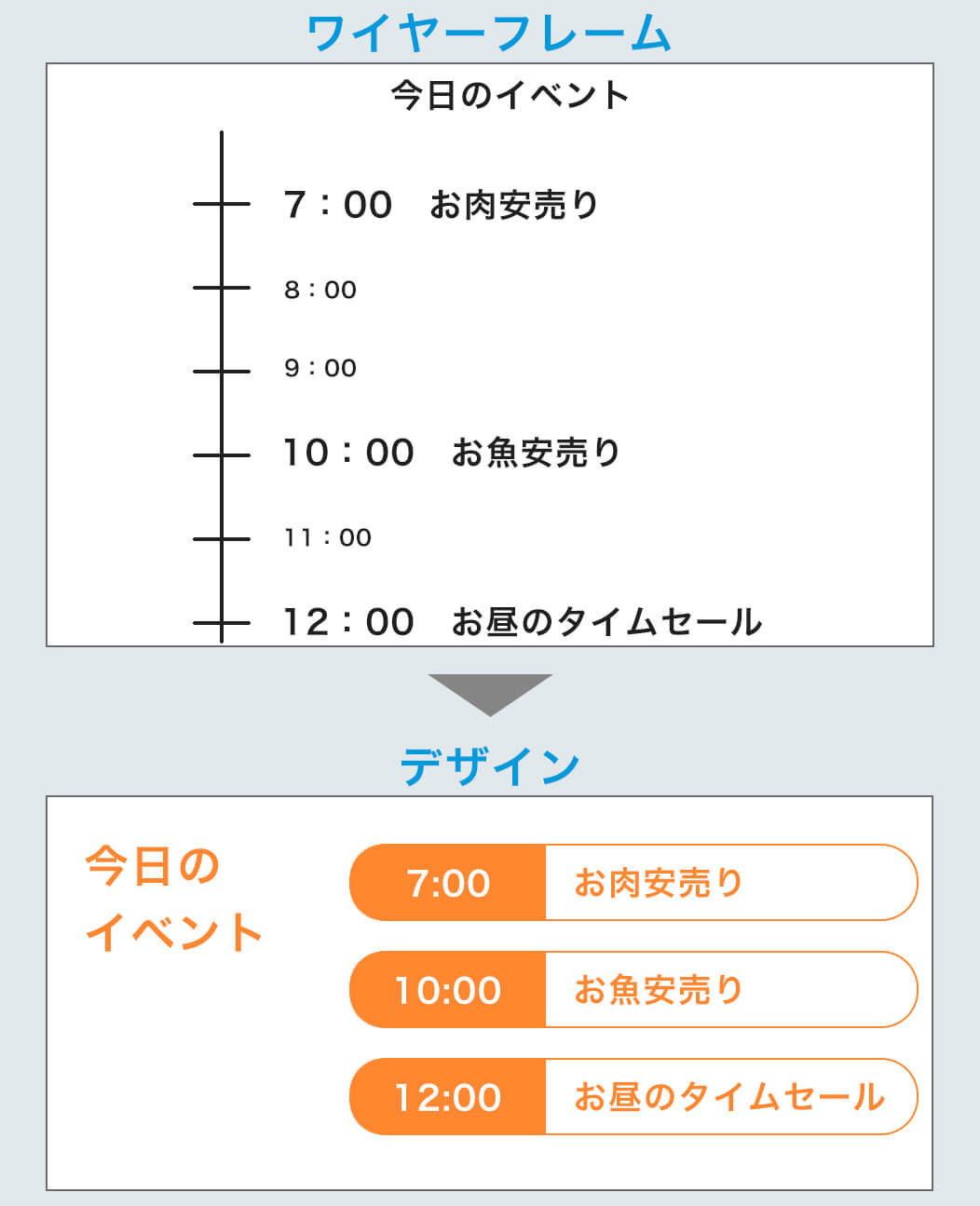
上の図のように、分かりやすい・見やすいレイアウトにしたり、意味のまとまりでブロックを分けたりしましょう。
ネコちゃんの方はタイトルのや説明文の長さのが違います。なので横に並べるより縦に並べた方が、スッキリと見やすくレイアウトできそうです。
タイムラインは「イベントをいつやるか」お知らせしたいだけなので、イベントが開催されない時間は不要ですよね。
実務では、変えていいのか迷ったらディレクターに相談しましょう。
ディレクターに言われたものをただ作るだけではなく、デザイナーはデザインのプロとしての視点を持ち、作っていくことが求められます。
内容を勝手に変えない
ただしページの自体の流れや文言、指定の素材などを勝手に変えるのは、基本的にNGです。
ワイヤーフレームは、クライアントの要望を反映し作られていることがほとんどです。
例えばクライアントから「こういう表現はダメです」「このコンテンツを載せてください」などという指摘が入っていることもあるため、クライアントの要望をすべて把握していないデザイナーが勝手に変えてはいけません。
もし「ここはもっとこういう言葉のがいいのでは?」「こういうコンテンツも載せた方がよくない?」など気づいてしまった場合は、一度ディレクターに相談しましょう。
※明らかな誤字や素材違いなどはこの限りではありません。
余談:クライアントにめちゃめちゃ怒られた話
以前、サイトの内容をもとにLP(ランディングページ)を設計したのですが、使ってはいけない「断定的な表現」があり、だいぶ怒られました。
マイルドな表現に変えて制作を進めたのですが、この怒られたやりとりを知らないデザイナーが「断定表現の方が刺さりそう」と勝手に文言を変えてしまったらどうでしょう。
ディレクターも制作物をチェックしますが、もし表現が変えられたことに気付かずクライアントに見せたら・・・想像しただけでも怖いことになりそうです。。
コーディングを意識して作る
これは少し上級です。
実務ではデザインの後に必ずコーディングをします。
なので、コーディングしやすいようにデザインを作る練習をしておくといいですよ!
コーディングしやすいデザインを作ることができれば、現場での評価もそれだけ高くなります。
コーダー視点からデザインの注意点をまとめた記事はこちら
【webデザイナーへ】注意!コーディングしづらいデザインカンプの特徴5つ
まとめ
今回は作ったデザインをポートフォリオに掲載可能なワイヤーフレームを配布しました。
デザインするときは、見栄えや分かりやすさを意識しながら、デザインの意図を説明できるように作りましょう。
高いレベルを目指す人は、コーディングを想定しレイヤーの整理などもしてデザインを制作するのがおすすめです。
作ったものは作りっぱなしにするのではなく、人にフィードバックをもらってブラッシュアップするのもお忘れなく!