web制作に欠かせないのが、GoogleChromeのデベロッパーツール(開発者ツール)。
CSSやJavaScriptが上手く反映されないときに使ったり、他のサイトのソースコードを覗いたり、使い方はさまざまです。
最初は少し難しく思うかもしれませんが、web制作における必須ツールなのでがんばって慣れましょう!
今回は、実際にhtmlコーディングを進めるにあたりよく使う機能に絞って、使い方を解説します。
デベロッパーツールとは?
web制作などを行う開発者むけに用意されたツールです。
ページのhtmlやcss、JavaScriptのエラーなどを確認できるので、web制作では必ずと言っていいほど使います。
「開発者ツール」「検証ツール」とも呼ばれます。
起動方法

まずはデベロッパーツールを表示させましょう。
起動するとクロームの下側ににょきっと現れます。
(私は右側が見やすいので表示位置を右にしています)
起動方法
- windows:キーボードの「F12」
- Mac:Command+Option+I
※本記事はバージョン: 79.0.3945.130をベースに記載しています。
バージョンが違う場合、若干の操作・見た目が違う可能性がありますのでご注意ください。
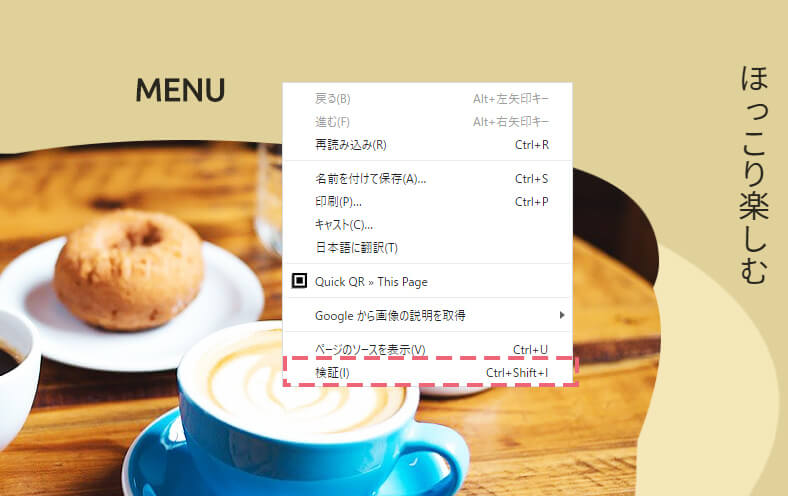
上記の方法で起動できない場合は、
- ページ上で右クリック
- 「検証」をクリック
でも起動できます。

表示位置の変更
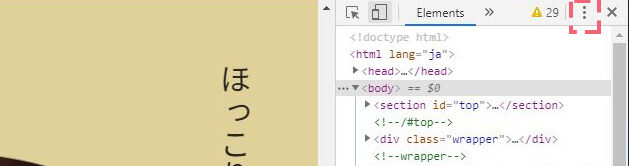
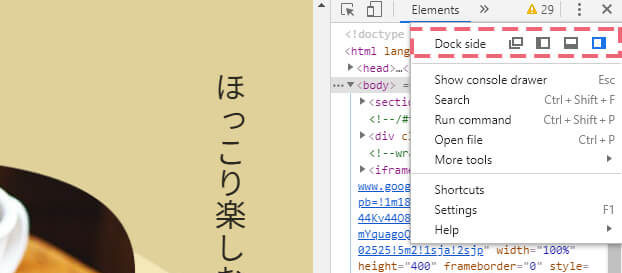
デベロッパーツールの表示位置が気に入らないときは変更しましょう。
- デベロッパーツールの右上にあるメニューボタンを押す

- 表示位置の変更ボタンで好きな表示位置を選ぶ

HTMLを確認する
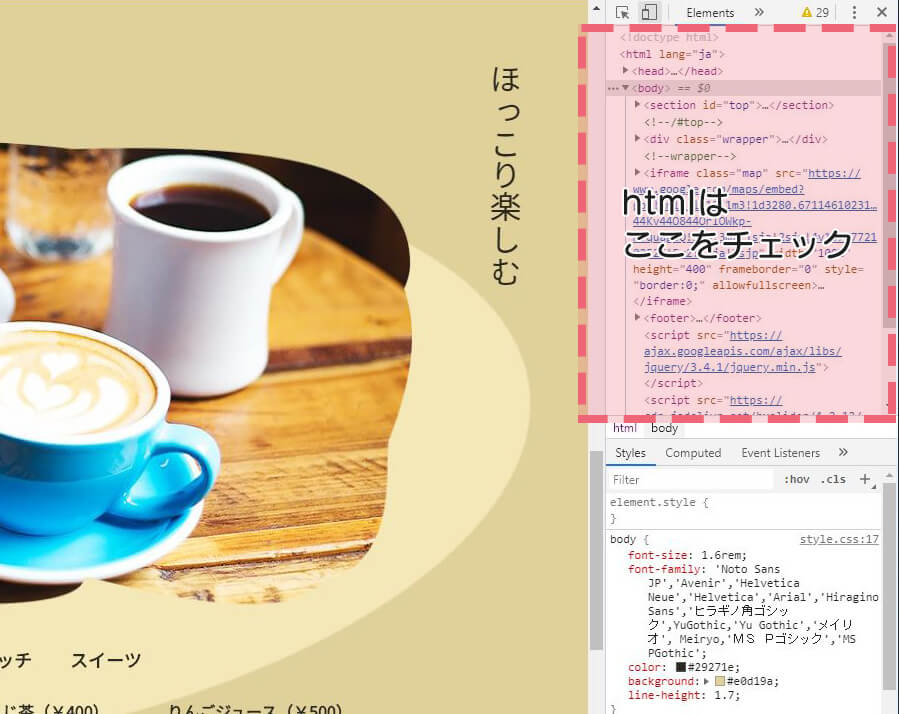
まずhtmlコーディングにおいてよく使うのは、htmlの要素の確認です。
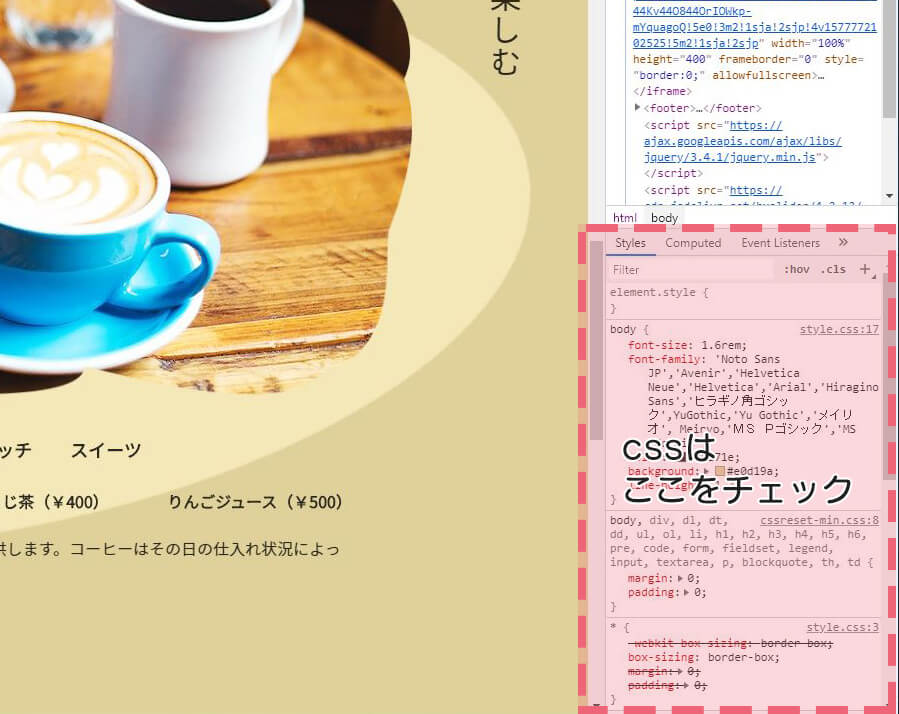
htmlは↓この部分に表示されています。

使いどころ
- 表示崩れの修正
- htmlを仮に反映する
- 他サイトのソースを覗き見
使い方が分かれば使いどころについても理解できますよ!
では使い方を説明していきます。
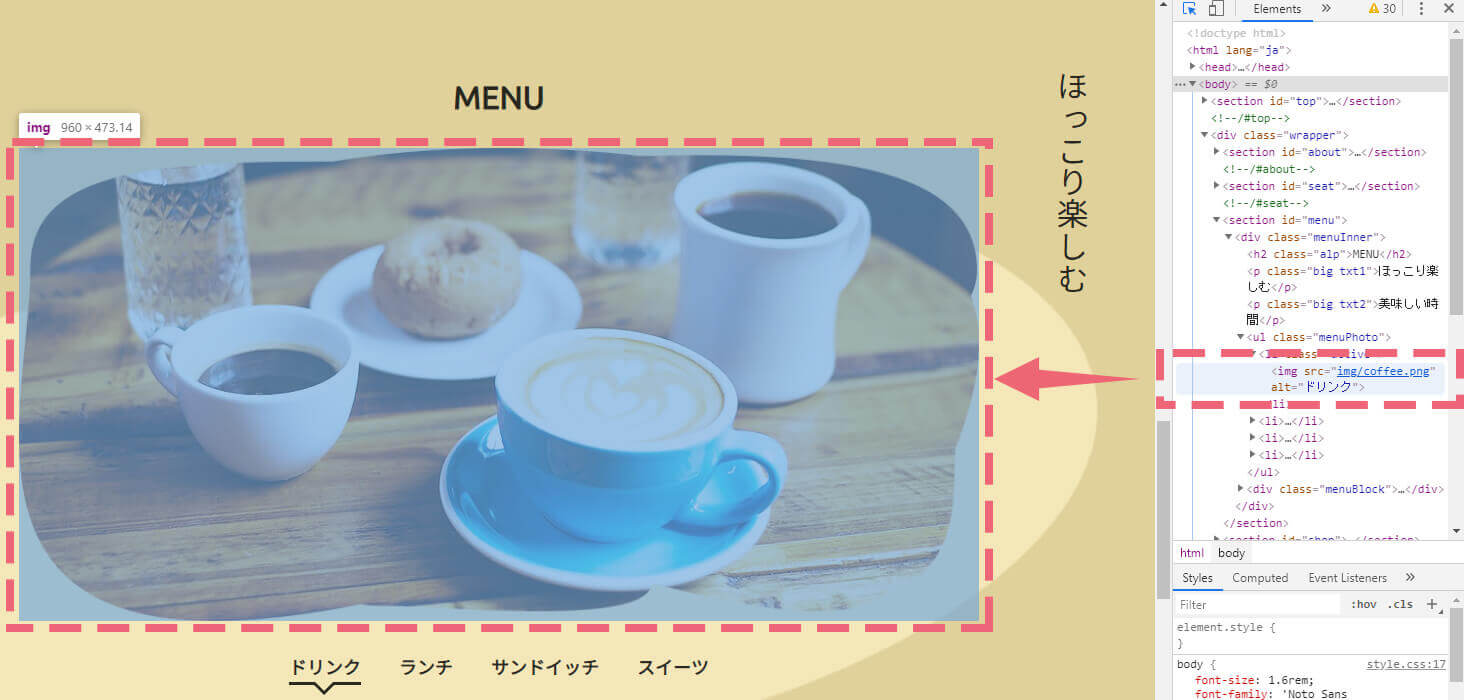
画面内の要素からhtmlを確認
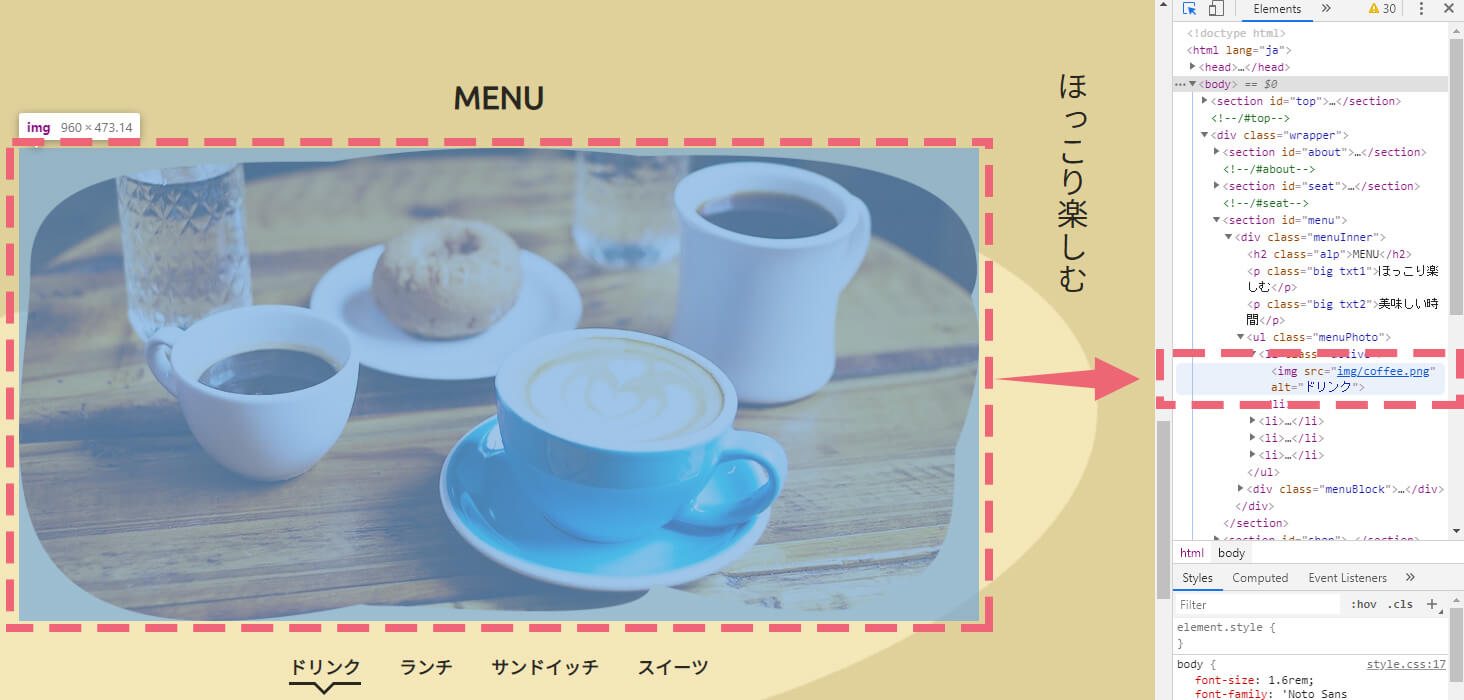
画面内の要素から、該当するhtmlの確認をする方法です。
- デベロッパーツールの左上にある【矢印マーク】を押す

- 画面内の調べたい要素をクリック
- 該当するhtmlがデベロッパーツールで青くハイライトされる

画面内の要素にマウスカーソルを乗せるだけでソースもハイライトされますが、クリックすることで選択した個所を固定できます。
固定することで、該当箇所のhtmlソースを詳しく確認できますよ。
ソース内の矢印を押すとソースが展開されます。

htmlソースから画面内の要素を確認
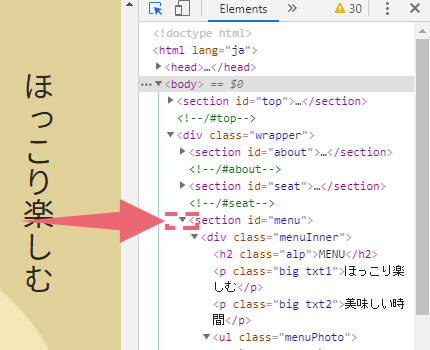
逆にhtmlソース側からページ内の要素をハイライトすることもできます。
- ソース内で調べたい箇所をクリック
- 画面内の該当要素がハイライトされる

htmlを仮に書き換える
デベロッパーツール上でhtmlの書き換えもできます。
書き換えた内容は画面にも反映されます。手元のhtmlファイルの修正・更新をしなくても、編集した結果がサクッと確認できて便利です。
必要ならコピペしてソースを保存しておきましょう!
一部だけ書き換え
一部だけ書き換えたい場合にはこの方法を使います。
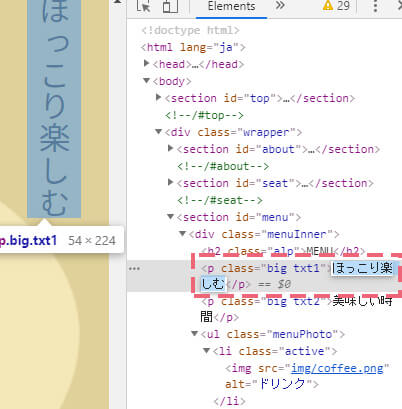
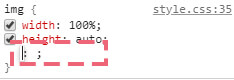
- 書き換えたい内容の上でダブルクリックし、↓この状態にします

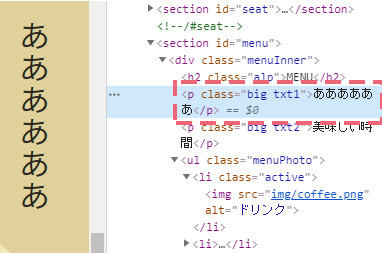
- 内容を書き換え、Enterを押します
- 画面に反映されました!

広範囲な書き換え
要素の挿入など、広範囲に書き換える場合の方法です。
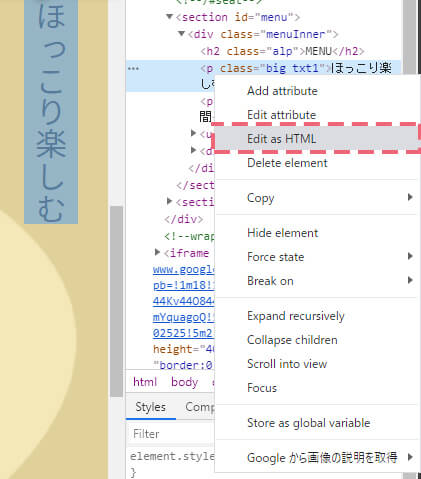
- 書き換えたい部分の上で右クリック
- “Edit as HTML”をクリック

- 内容を書き換え、デベロッパーツール上のどこかをクリック(htmlの挿入・削除もできます)

- 画面に反映されました!

CSSを確認する
次にCSSの見方です!

使いどころ
- 表示崩れの修正
- 反映されているCSSの内容を確認
- cssを仮に反映する
- 他サイトのソースを覗き見
デベロッパーツールを使えば、CSSが効いていない原因を見つけられることが多いです。
作業時間の短縮にもつながるので、CSSの確認方法はしっかりと把握しておきたい部分です。
画面内orソースからcssを確認
画面内の要素もしくはソースの選択で、該当するcssを表示できます。
■画面内の要素からcssを表示
- デベロッパーツールの左上にある【矢印マーク】を押す

- 画面内の調べたい要素をクリック

- 該当するcssがデベロッパーツールに表示される

■htmlソースからcssを表示
- htmlソース内で調べたい箇所をクリック
- 該当するcssがデベロッパーツールに表示される
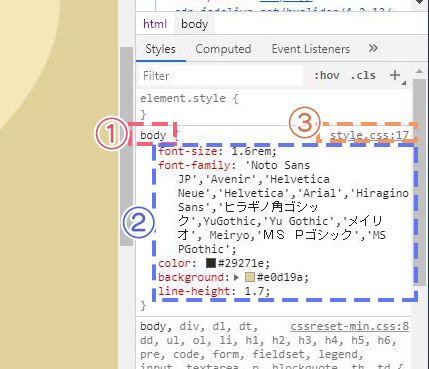
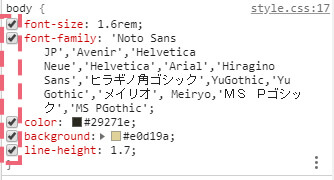
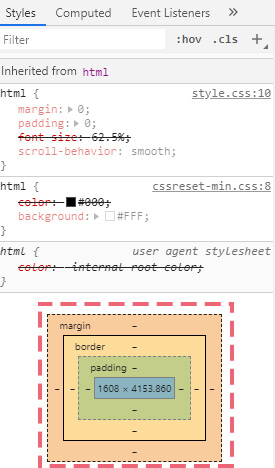
css部分の見方

- 「何に対して」cssが設定されているか分かります
「body」の場合→bodyタグに対するcssの内容 - 設定されているCSSの内容
- どのCSSファイルの何行目に書かれているか
例)「style.css:17」→「style.css」というcssファイルの「17行目」
打ち消し線
デベロッパーツール上でCSSに打ち消し線が引かれていることがあります。
打ち消し線が引かれているCSSは適用されていません。
打ち消し線には2種類あります。
■パターン1:別のCSSが効いている

上記画像の①の部分が打ち消されています。
これはほかのCSSで、①の内容が上書きされていることを示します。
この画像の場合は、「#about_img」というidセレクタに対し、①と「★」の2つのcssが適用されています。
①のmargin-bottomは打ち消されていますが、「★」は打ち消し線が引かれていません。
この場合は「★」の内容が「#about_img」のmargin-bottomに適用されています。
※cssでは後ろの行に書いた方が適用されるので、①より「★」の内容が優先されています。
■パターン2:cssがエラーになっている

こちらの画像で示した個所では、打ち消し線の箇所に警告マークがでています。
これはcssがエラーになっていることを示します。
この場合はpaddingではなく、スペルミスでpadingとなっていますね。
このようなcssのタグは存在しないので、エラーになっています。
警告マークが出ていたら、まずスペルミスがないか確認してみましょう!
cssを仮に書き換える
デベロッパーツール上でcssの書き換えもできます。
htmlと同じく、書き換えた内容は画面にも反映されます。手元のcssファイルの修正・更新をしなくても、編集した結果がサクッと確認できて便利です。
必要ならコピペしてソースを保存しておきましょう!
一部だけ書き換え
一部だけ書き換えたい場合にはこの方法を使います。
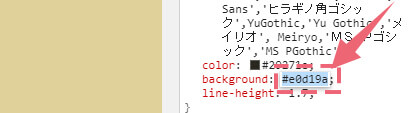
例として背景を茶色から青に変えてみます。
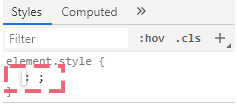
- 書き換えたい内容をクリックし、↓この状態にします

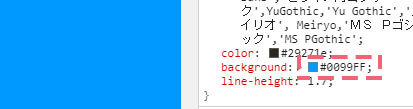
- 内容を書き換え、画面の上を押します
- 画面に反映され、背景が青になりました!

■「:」の前後どちらも編集できる
カラーコードなどの値だけではなく、「background」などのプロパティ(タグ)名も編集できます。

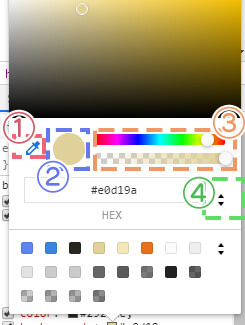
■カラーピッカーが便利
色の変更にはカラーピッカーを利用すると便利です。
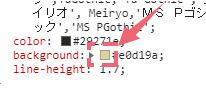
- カラーコードなどの前に表示されている【色の四角】を押す

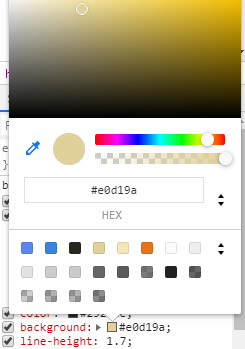
- カラーピッカーが立ち上がります

カラーピッカーを閉じたいときは、”Esc”キーを押すか、デベロッパーツールのどこかを押すと閉じます。
分かりづらい&よく使う機能だけ補足します。

①スポイト。画面上から色を吸い取れます。
②カラーコードをコピーできます。
③ 上のバーで色相を、下のバーで透明度を変えられます。
④カラーコードだけではなく、RGBの数値を表示するなどできます。
cssの追加
今設定されていないcssでも追加をすることができます。
■class名やタグに対して追加
class名やタグに対して、cssの記述を追加して書く方法です。
同じclass名、タグが使われている箇所すべてに反映されます。
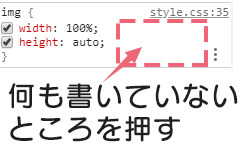
- cssを追加したい部分の「余白」を押す

- 入力できるフォームが表示される
- 追加したい内容を記述
※プロパティ(backgroundなど)を入力したあと、「Enter」で次の入力箇所に移動します

■選択している要素「だけ」に追加
現在選択しているhtmlの要素に対してのみcssを追加します。
(同じタグやclassが他の箇所に使われていようと、選択していないところには反映されません)
- 追加した要素を画面上orHTMLから選択(クリック)
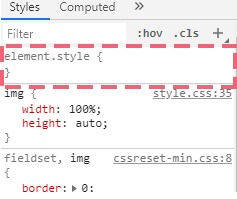
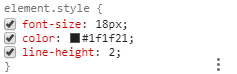
- “element.style”を押す
※cssが表示されている個所の一番上にあります

- 入力できるフォームが表示される

- 追加したい内容を記述

cssの非適用
cssの上にカーソルを持っていくとチェックボックスが現れます。

このチェックボックスのオン・オフによって、cssの効果を適用・非適用できます。
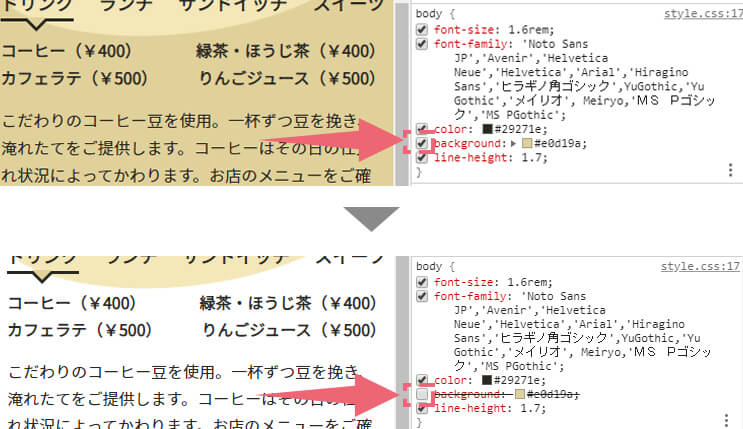
下記の画像で、backgroundのチェックを外してみます。

左側の画面の背景色が茶色から白に変わりましたね。
backgroundのチェックを外したことで、背景色が非適用となりました。
微妙な調整
配置の微妙なずれなど、1px単位の調整がしたいときってありますよね?
でもcssを更新→ブラウザを更新・確認→cssを更新・・・と繰り返すのは大変です。
デベロッパーツールを使えば、リアルタイムで表示を確認しながら、1px単位の調整ができます。
※remなどの別の単位、line-heightなど単位がないものも調整できます。
数値の調整
- 1px単位:キーボードの↑↓キー
- 10px単位:shift + ↑↓キー
要素のpaddingやmarginを調べる
cssを読まなくても、要素のpaddingやmarginはデベロッパーツールで簡単に確認できます。
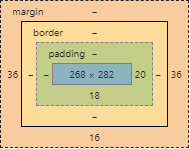
デベロッパーツールのcss部分を下にスクロールしていくと、下の画像のようなオレンジや緑の四角が現れます。

これを使えば、以下の項目が簡単に調べられます。
- 要素のサイズ
- borderの太さ
- paddingのサイズ
- marginのサイズ
使い方は簡単。
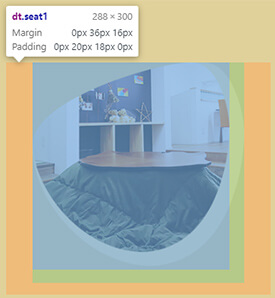
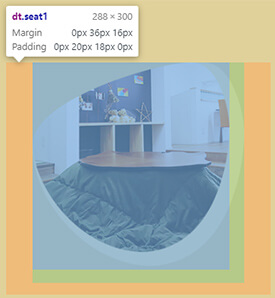
- デベロッパーツールの左上にある【矢印マーク】を押す

- 画面内の調べたい要素をクリック

- オレンジや緑のボックスまでcssをスクロール
- ボックス上にmarginなどの数値が表示されています!

青=要素の大きさ、緑=padding、オレンジ=margin

※マウスを外すと消えてしまいまうので、数値を見ながら作業をしたい場合は、先ほど説明したボックスを使いましょう。
スマホ/タブレット表示に切り替え
スマートフォン表示やタブレット表示に切り替える機能です。
レスポンシブwebデザインに対応したサイトの制作では、デベロッパーツールをスマートフォンやタブレット表示にして確認しながら作ります。
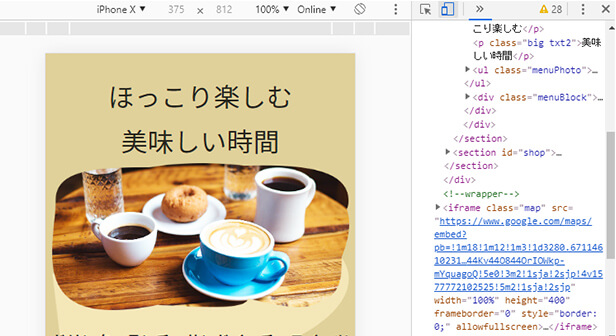
- デベロッパーツール左上の【スマホ・タブレットマーク】を押す

- 切り替わりました!

もう一度、【スマホ・タブレットマーク】を押すと解除されます。
注意
デベロッパーツールでは問題がなくても、実際のスマホで見たら表示がおかしい!ということがたまにあります。
デベロッパーツールを過信しすぎず、実際の端末でも検証することをおすすめします。
端末を切り替える
iPhoneXやiPadなど、確認したい端末の画面サイズに切り替えることができます。
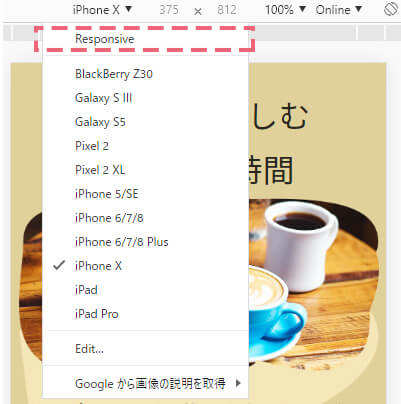
リストから選ぶ
あらかじめ用意されたリストから端末を選ぶことができます。
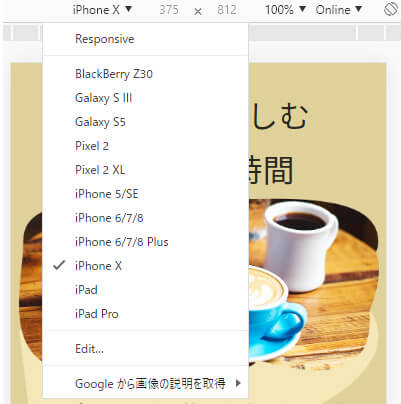
- 機種名か「▼」の上を押す

- リストから切り替えたい端末を選ぶ

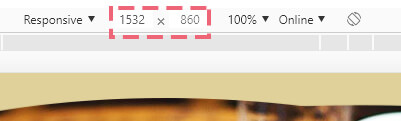
- 端末リストの一番上にある”Responsive”を選択

- 任意の数字を入れます

- つまみでも調整できます

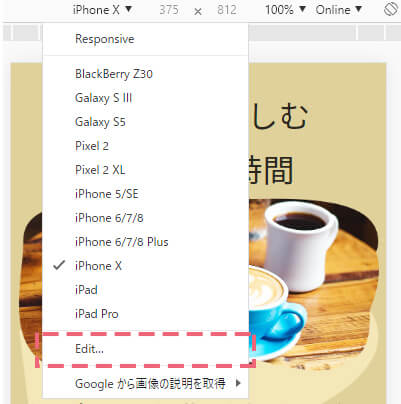
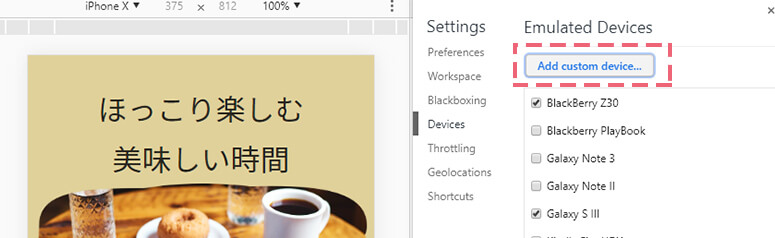
- 端末リストの下の方にある”Edit”を選択

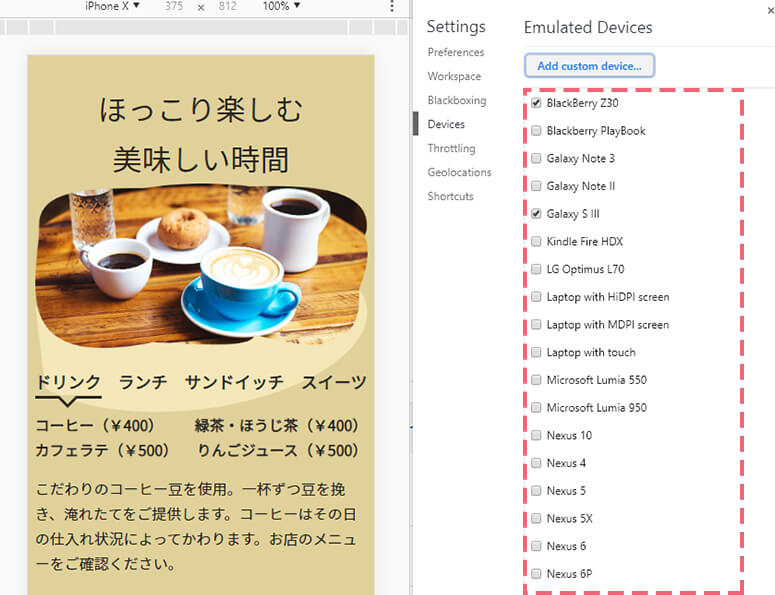
- 機種リストが開きます

- 追加したい機種がリストにある場合
⇒チェックボックスにチェックを付けるだけでOK - 追加したい機種がリストにない場合
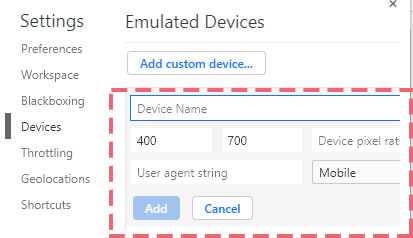
⇒”Add Custom Device”から機種を登録します


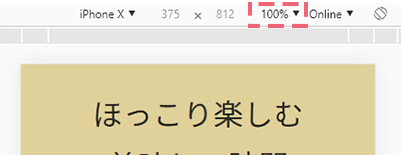
表示されているサイズが小さいとき
倍率を確認しましょう。
倍率は↓の画像の部分で変更できます。

たまに70%など100%以外の値になっていることがあります。
好きなサイズを指定する
端末を新規登録
まとめ
デベロッパーツールの基本的な使い方について説明しました。
今回説明した機能は本当によく使うので、ぜひ早いうちから慣れておきましょう!
他の人が作ったサイトでもデベロッパーツールを使えば中身を見たり、仮に編集したりすることができます。
他のサイトの実装方法をみるもの勉強になりますよ。