「nth-child」、「nth-of-type」と似たような処理の擬似クラスがあります。
どちらも「n番目の要素」に処理を行う擬似クラスになります。
どういう違いがあるか解説してきます。
「nth-child」と「nth-of-type」
nth-child
例えば下記のようなコードがあったとします。
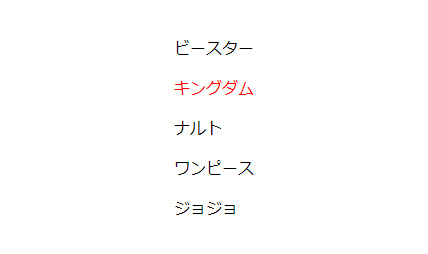
<div class="test-nth-child"> <p>ビースター/p> <p>キングダム</p> <p>ナルト</p> <p>ワンピース</p> <p>ジョジョ</p> </div>
.test-nth-child p:nth-child(2){
color:#ff0000;
}
ブラウザでは下記のように表示されます。

nth-of-type
また「nth-of-type」で記述した場合は下記になります。
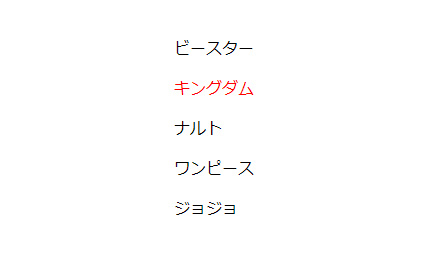
<div class="test-nth-of-type"> <p>ビースター</p> <p>キングダム</p> <p>ナルト</p> <p>ワンピース</p> <p>ジョジョ</p> </div>
.test-nth-of-type p:nth-of-type(2){
color:#ff0000;
}
ブラウザでは下記のように表示されます。

あれ?一緒ですね。
考え方
では実際のところどういう違いがあるか見てみましょう。
例えば下記のようなコードがあったとします。
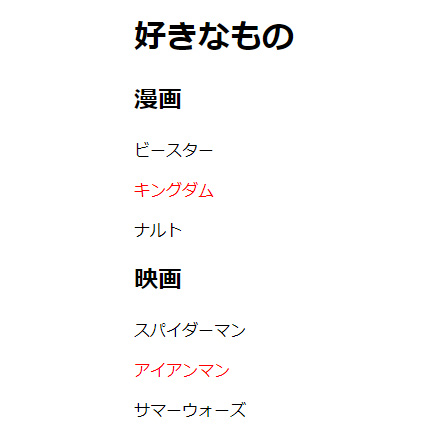
<div class="test2-nth-child"> <h1>好きなもの</h1> <h2>漫画</h2> <p>ビースター</p> <p>キングダム</p> <p>ナルト</p> <h2>映画</h2> <p>スパイダーマン</p> <p>アイアンマン</p> <p>サマーウォーズ</p> </div>
.test2-nth-child p:nth-child(even){
color:#ff0000;
}

次に「nth-of-type」で書いてみます。
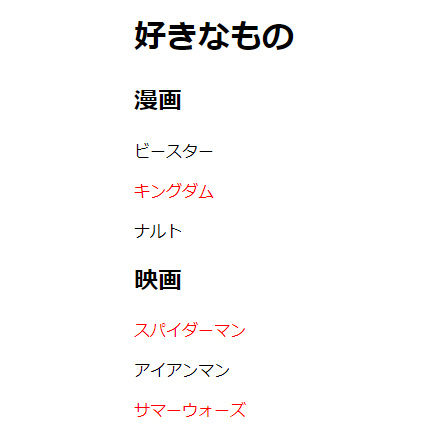
<div class="test2-nth-of-type"> <h1>好きなもの</h1> <h2>漫画</h2> <p>ビースター</p> <p>キングダム</p> <p>ナルト</p> <h2>映画</h2> <p>スパイダーマン</p> <p>アイアンマン</p> <p>サマーウォーズ</p> </div>
.test2-nth-of-type p:nth-of-type(even){
color:#ff0000;
}

おや?ずれましたね。
なぜかといいますと、「nth-of-type」の「type」を訳すと「形、型」になります。
実は・・・
「nth-of-type」の場合、今回の記述の場合pタグのみ判定して、上から順番に数えて処理を行っているのです。
<div class="test2-nth-of-type"> <h1>好きなもの</h1> <h2>漫画</h2> <p>ビースター</p>/* 1番目 */ <p>キングダム</p>/* 2番目 */ <p>ナルト</p>/* 3番目 */ <h2>映画</h2> <p>スパイダーマン</p>/* 4番目 */ <p>アイアンマン</p>/* 5番目 */ <p>サマーウォーズ</p>/* 6番目 */ </div>
「nth-child」の場合、全ての要素を上から順番に数えて処理を行っているのです。
<div class="test2-nth-child"> <h1>好きなもの</h1>/* 1番目 */ <h2>漫画</h2>/* 2番目 */ <p>ビースター</p>/* 3番目 */ <p>キングダム</p>/* 4番目 */ <p>ナルト</p>/* 5番目 */ <h2>映画</h2>/* 6番目 */ <p>スパイダーマン</p>/* 7番目 */ <p>アイアンマン</p>/* 8番目 */ <p>サマーウォーズ</p>/* 9番目 */ </div>
first-childとlast-child
「first-child」、「first-of-type」、「last-child」、「last-of-type」とnthの記述でないパターンもあります。
考え方はnthと一緒で、
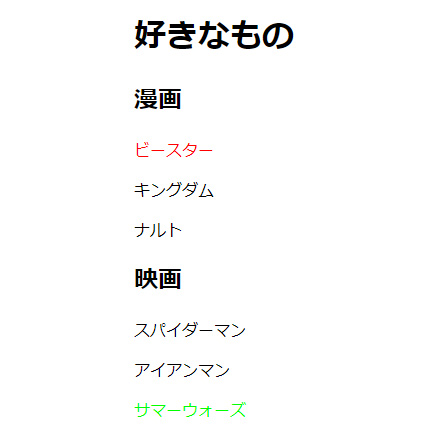
「first-child」、「last-child」は全ての要素を上から順番に数えて一番最初(最後)ということです。
※全ての要素を見るので対応するタグではない場合はスタイルは反映されません。

<div class="test3-nth-child">
<h1>好きなもの</h1>
<h2>漫画</h2>
<p>ビースター</p>
<p>キングダム</p>
<p>ナルト</p>
<h2>映画</h2>
<p>スパイダーマン</p>
<p>アイアンマン</p>
<p>サマーウォーズ</p>
</div>
.test3-nth-child p:first-child{
color:#ff0000;
}
.test3-nth-child p:last-child{
color:#00ff00;
}
first-of-typeとlast-of-type
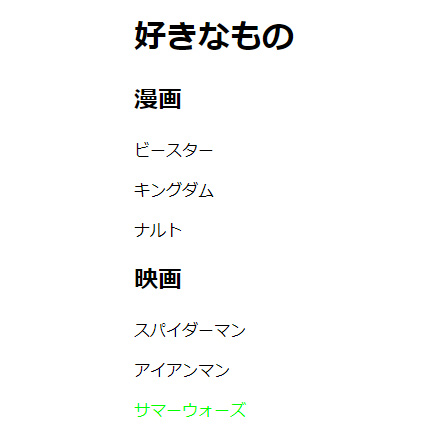
「first-of-type」、「last-of-type」は指定のタグのみ判定して、上から順番に数えて一番最初(最後)ということです。

<div class="test3-nth-of-type">
<h1>好きなもの</h1>
<h2>漫画</h2>
<p>ビースター</p>
<p>キングダム</p>
<p>ナルト</p>
<h2>映画</h2>
<p>スパイダーマン</p>
<p>アイアンマン</p>
<p>サマーウォーズ</p>
</div>
.test3-nth-of-type p:first-of-type{
color:#ff0000;
}
.test3-nth-of-type p:last-of-type{
color:#00ff00;
}
まとめ
似た処理でも仕組みを理解すると楽しいですね。
他にもいろんな擬似クラスが存在します。
同じように似ている処理でも実際は違う処理をしている場合がありますので、
仕組みを理解しないまま使用すると混乱のもとになりますので注意しましょう。
以上簡単にですが「nth-child」と「nth-of-type」をまとめてみました。
では。



