箇条書きや長い文章を、リストタグやpタグ等で囲ってマークアップする場合、「・」や「※」といった記号や数字を文の頭につけることがありますよね。
そんな時、2行目以降の開始位置を一字下げたい場合があります。

しかし、スペースを入れたりして位置調整をするのはご法度。
cssで調整をし、どんな画面でもキレイに見えるようにする必要があります。
今回は、2行目以降をの文頭をそろえるテクニックの解説です。
インデント(字下げ)を入れる方法
2行目以降をインデント(字下げ)する方法はすごく簡単です。
セレクター {
text-indent: -1em;
padding-left: 1em;
}
字下げしたい箇所にこのcssを適用すると文の2行目以降を一字下げ、文頭の位置をそろえることができます。
1.「text-indent」で「-1em」の設定
2.「padding-left」で「1em」の設定
※アイコンや記号によっては「padding-left: 1em」では足りない場合もあります。デザインを見て調整してください。
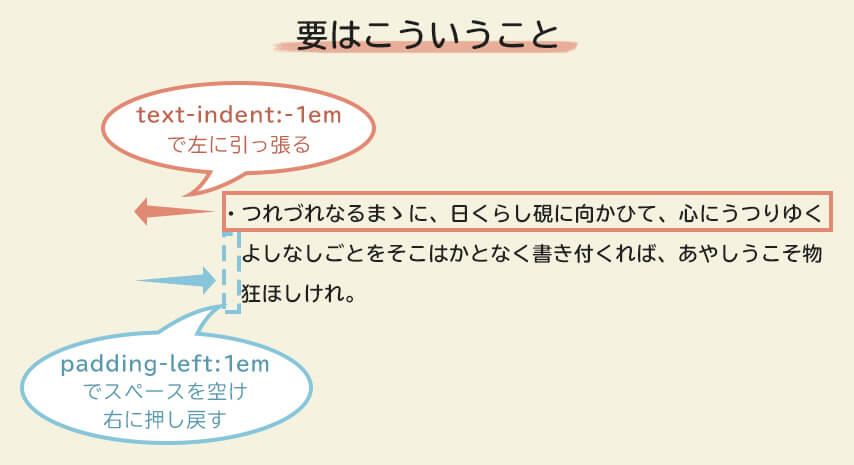
「text-indent」で字下げして、「padding-left」でそろえる
と覚えてもらえれば簡単です!
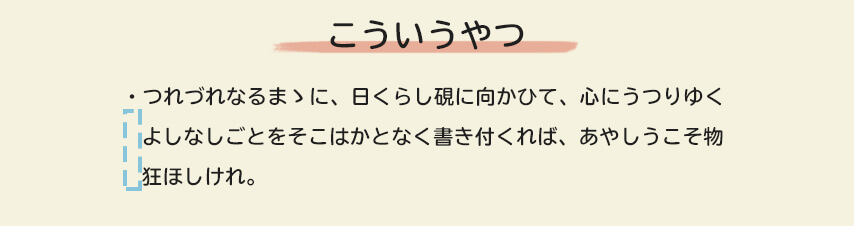
使用例
- ・つれづれなるまゝに、日くらし硯に向かひて、心にうつりゆくよしなしごとをそこはかとなく書き付くれば、あやしうこそ物狂ほしけれ。
- ・つれづれなるまゝに、日くらし硯に向かひて、心にうつりゆくよしなしごとをそこはかとなく書き付くれば、あやしうこそ物狂ほしけれ。
- ・つれづれなるまゝに、日くらし硯に向かひて、心にうつりゆくよしなしごとをそこはかとなく書き付くれば、あやしうこそ物狂ほしけれ。
<div class="box2">
<ul>
<li>・つれづれなるまゝに、日くらし硯に向かひて、心にうつりゆくよしなしごとをそこはかとなく書き付くれば、あやしうこそ物狂ほしけれ。</li>
<li>・つれづれなるまゝに、日くらし硯に向かひて、心にうつりゆくよしなしごとをそこはかとなく書き付くれば、あやしうこそ物狂ほしけれ。</li>
<li>・つれづれなるまゝに、日くらし硯に向かひて、心にうつりゆくよしなしごとをそこはかとなく書き付くれば、あやしうこそ物狂ほしけれ。</li>
</ul>
</div>
.box2 li {
text-indent: -1em;
padding-left: 1em;
}
仕組み
なんで「text-indent」と「padding-left」で字下げできるの?という方向けに、原理を解説します。
text-indentの効果
まず、「text-indent」は1行目(1文字目)にのみ効果があります。
「1em」としているのは1文字分下げるためです。(emは1文字分の大きさを指定する単位)
つれづれなるまゝに、日くらし硯に向かひて、心にうつりゆくよしなしごとをそこはかとなく書き付くれば、あやしうこそ物狂ほしけれ。
<div class="box1"> <p>つれづれなるまゝに、日くらし硯に向かひて、心にうつりゆくよしなしごとをそこはかとなく書き付くれば、あやしうこそ物狂ほしけれ。</p> </div>
.box1 p {
text-indent: 1em;
}
「text-indent」をプラスの値で指定すると、上記のように一文字目が後ろにさがりますね。
text-indentをマイナス指定
「1em」とすることで1文字後ろに下げることができる「text-indent」。
これを「-1em」と指定するとどうなるでしょうか?
つれづれなるまゝに、日くらし硯に向かひて、心にうつりゆくよしなしごとをそこはかとなく書き付くれば、あやしうこそ物狂ほしけれ。
<div class="box1"> <p>つれづれなるまゝに、日くらし硯に向かひて、心にうつりゆくよしなしごとをそこはかとなく書き付くれば、あやしうこそ物狂ほしけれ。</p> </div>
.box1 p {
text-indent: -1em;
}
「-1em」を指定すると、一文字目が1文字分前に出ます。
padding-leftの効果
「padding-left: 1em」だけを設定するとどうなるでしょうか?
つれづれなるまゝに、日くらし硯に向かひて、心にうつりゆくよしなしごとをそこはかとなく書き付くれば、あやしうこそ物狂ほしけれ。
<div class="box1"> <p>つれづれなるまゝに、日くらし硯に向かひて、心にうつりゆくよしなしごとをそこはかとなく書き付くれば、あやしうこそ物狂ほしけれ。</p> </div>
.box1 p {
padding-left: 1em;
}
テキスト全体の左側に1文字分スペースが空きました。(分かりづらいですが)
text-indentとpadding-leftを組み合わせる
今まで見てきた、「text-indent: -1em」と「padding-left: 1em」を組み合わせてみます。
よく使うpタグとリストタグ(li)を例に見てみましょう。
pタグ
・つれづれなるまゝに、日くらし硯に向かひて、心にうつりゆくよしなしごとをそこはかとなく書き付くれば、あやしうこそ物狂ほしけれ。
<div class="box2"> <p>・つれづれなるまゝに、日くらし硯に向かひて、心にうつりゆくよしなしごとをそこはかとなく書き付くれば、あやしうこそ物狂ほしけれ。</p> </div>
.box2 p {
text-indent: -1em;
padding-left: 1em;
}
リストタグ
- ・つれづれなるまゝに、日くらし硯に向かひて、心にうつりゆくよしなしごとをそこはかとなく書き付くれば、あやしうこそ物狂ほしけれ。
- ・つれづれなるまゝに、日くらし硯に向かひて、心にうつりゆくよしなしごとをそこはかとなく書き付くれば、あやしうこそ物狂ほしけれ。
- ・つれづれなるまゝに、日くらし硯に向かひて、心にうつりゆくよしなしごとをそこはかとなく書き付くれば、あやしうこそ物狂ほしけれ。
<div class="box2">
<ul>
<li>・つれづれなるまゝに、日くらし硯に向かひて、心にうつりゆくよしなしごとをそこはかとなく書き付くれば、あやしうこそ物狂ほしけれ。</li>
<li>・つれづれなるまゝに、日くらし硯に向かひて、心にうつりゆくよしなしごとをそこはかとなく書き付くれば、あやしうこそ物狂ほしけれ。</li>
<li>・つれづれなるまゝに、日くらし硯に向かひて、心にうつりゆくよしなしごとをそこはかとなく書き付くれば、あやしうこそ物狂ほしけれ。</li>
</ul>
</div>
.box2 li {
list-style: none;
text-indent: -1em;
padding-left: 1em;
}
いい感じに2行目以降が字下げされましたね。

1行目の頭がアイコンなどの場合、「padding-left: 1em」では足りない場合があります。
様子を見て調整してください。
まとめ
2行目以降にインデントを設定する方法を解説しました。
1.「text-indent」で「-1em」の設定
2.「padding-left」で「1em」の設定
セレクター {
text-indent: -1em;
padding-left: 1em;
}
上記の記述をするだけで設定できます。
今回紹介したテクニックは現場でもよく使います。
設定も上記の通りすごく簡単なので活用ください。
ではまた。