デザイナーの皆さんはコーダーにデザインを納品したときにデータをきちんと整理してますか?作ったまま納品してたりしませんか?
今回はコーディングがしづらいデザインについて私の体験談も含め解説していきます。
単位がpxじゃない
紙媒体のデザイナーから上がってきたデザインでよくあるのですが、デザインの単位が「mm」で来ることがあります。
対策
webの世界では基本的には「px」が推奨されます。
フォトショップ、イラストレーターの初期の設定だと「mm」になっている可能性大なので環境設定から変更したほうがベターです。
余白がバラバラ
サイト内での余白は基本的には同じにすると思いますが、昨日コーディングしたページではコンテンツ下の余白が50pxなのに、今日コーディングするページは100pxといった場合があります。
対策
そろえて作ってください。統一されたデザインだとコーダーは喜びます。
違ってたりするとコーダー的にはどっちやねん!と心の中で思ったりします。
例外でここだけはの場合は事前に共有しておくとベターです。
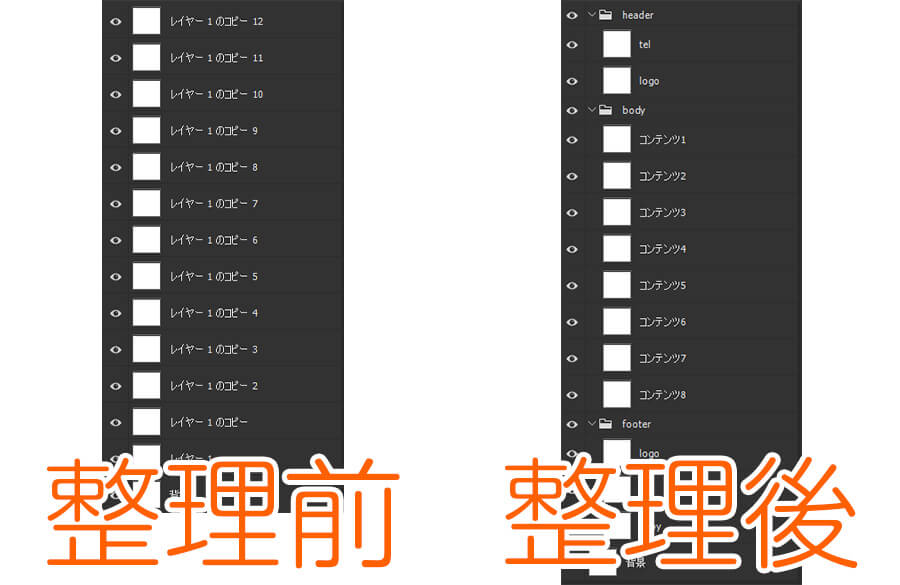
レイヤー構造が汚い

フォトショップ等でスライスして画像を書き出す際、レイヤー構造が汚いと対象の画像がわかりづらくスライスする時間が長くなってしまいます。
対策
要素ごとにまとめたりレイヤーの名称をリライトするなりしていただくとコーダーは喜びます。
できるデザイナーはキレイにレイヤーを整理していることが多いので、そう意味にでもキレイにしておくとコーダーからこいつはできるな!と思われます。
他端末のデザインがない
最近ではレスポンシブでコーディングすることが主流のため複数の端末のデザインが必要になってきます。
PCをメインでコーディングの場合もSPメインでコーディングの場合もですが、一度片方のサイズで組んでCSSで別サイズ分も作ります。
その際もう一つのデザインがないとコーダーはどう組めば・・・となってしまいます。
対策
ケースバイケースですが作っていただけるとコーダーは喜びます。
よく予算や時間がなくディレクターや営業から「いい感じで!」と言われることがありますが、内心では「おい!」と叫んでいたりします。
※もう片方のデザインを作る前にコーダーとデザインを共有して、デザインが必要な部分、不要な部分を判断して部分的にデザインを共有でも問題はないと思います。
要素の幅、高さがバラバラ
画像が並んでいるデザインによくあるのですが、この画像は100px、次は100px、次は99px、次は101pxみたいなことがたまにあります。
コーダーの方で触れるのであればちょちょいと直して組みますが、そうじゃない場合はこのまま組んだりデザイナーの方に直して!とお願いしたりします。
対策
そろえて作ってください。キレイにそろっているデザインだとコーダーは喜びます。
このひと手間が積み重なるとコーディングの時間が圧迫されてしまう可能性があるため、なるべく同じようにしていただけると非常に助かります。
まとめ
私個人の主観でまとめさせていただきましたが、おおよそどのコーダーの方も少なからず思っていることだと思います。
デザイナーの方は上記のことを意識してデザインするだけでもコーダーの好感度は下がらないと思います。
また、次のパートの人のことを考えて作業を行ってくれる人は絶対嫌われないのでそういう意味でも意外と重要なことだったりします。
もっとよく知りたいと思った方はコメントでもツイッターに返信でもいいので是非お気軽にご相談ください。
こちらの記事で配布しているワイヤーフレームを使って、この記事の内容を実践してみるのはどうでしょう。
https://mogablog.work/web/wireframe/
ではまた。



