webサイト(ホームページ)の設計図となる「ワイヤーフレーム」。
webサイトを制作する際には、ワイヤーフレームの制作が欠かせません。それは、家を建てるとき、設計図もなしにいきなり木を切ったりしないのと同じです。
この記事は以下のような人の役に立つように書きました。
- ワイヤーフレームの作り方がわからない
- 何から始めたらいいのかわからない
- 考え方がわからない
- ワイヤーフレームの完成形がわからない
- どんなツールを使ったらいいのかわからない
実務ベースでワイヤーフレームの作り方を順番に説明します。
ワイヤーフレームの見本も掲載していますので、ぜひ参考にしてください!
ワイヤーフレームとは
webサイトの情報を整理し、視覚化したwebサイトの設計書です。
家を建てるとき、いきなり木を切ったり釘を打ったりしないのと同じように、webサイトも一度、設計書にまとめてから制作を行います。
ワイヤーフレームが必要な理由
ワイヤーフレームには、以下のような目的があります。
- 必要な情報を精査・整理する
- ページ上でどのように内容を見せるか整理する
- チーム内で意見を出し合うための材料にする
- チーム内での意識を統一する
- クライアントとの意識を統一する
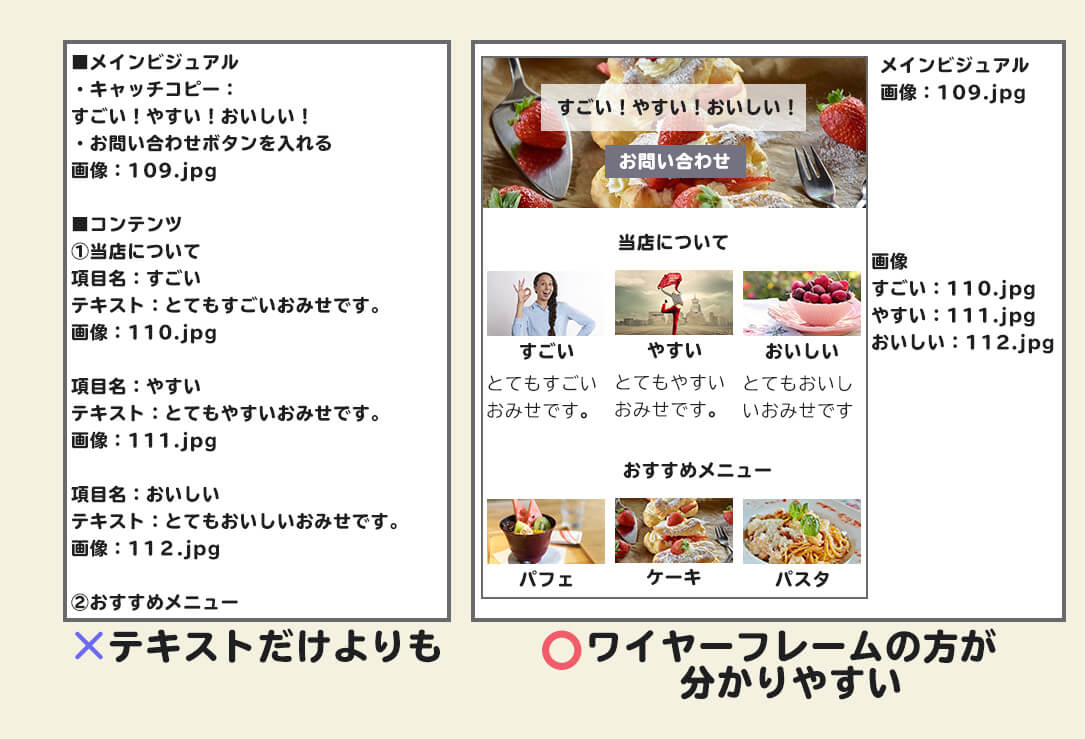
ワイヤーフレームを作らず、テキストの情報だけでも「こうしたい!」を伝えることは可能です。
しかし、「どの画像を使って」「ここにはこういうテキストを入れて」「この流れで」をすべてテキストで表現したら、とても分かりづらいですよね。

ワイヤーフレームにすることで、自分も相手も情報をスッキリと理解することができるのです。
ワイヤーフレーム作成のタイミング
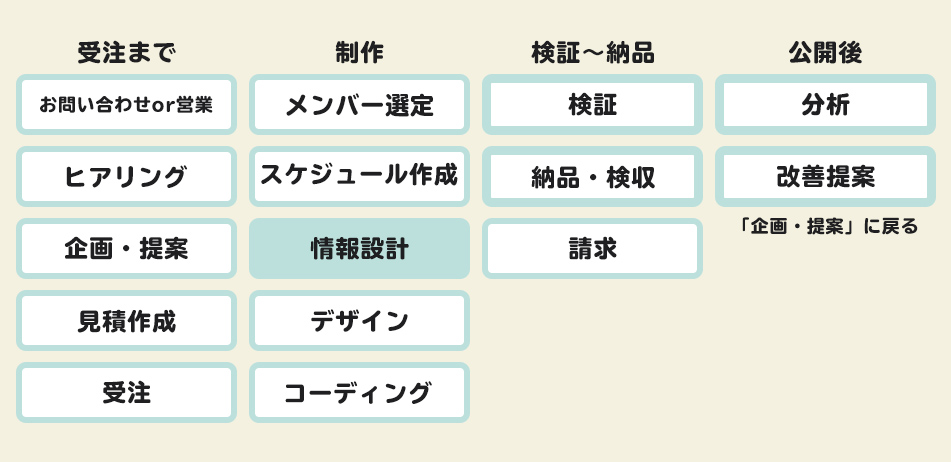
web制作は基本的にこの画像の流れで進みます。

ワイヤーフレームを作成するのは、水色で示した「情報設計」のパートです。
webサイトやページに載せる内容を整理し、どのように見せるのが効果的かを考えます。
ワイヤーフレームは情報を整理=設計した成果物というわけですね。
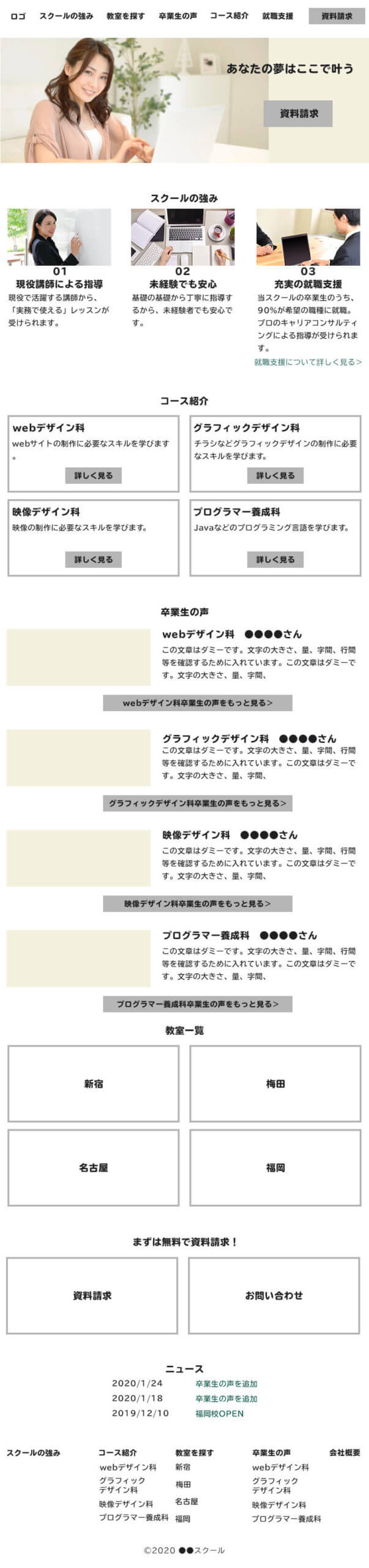
ワイヤーフレームの例

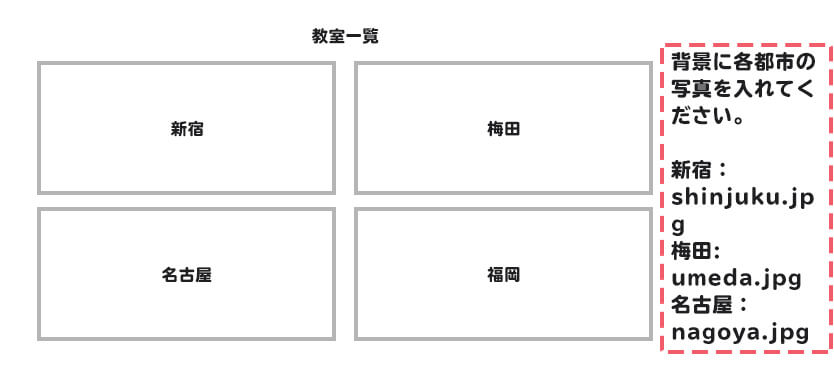
こちらは業務で作成していたワイヤーフレームとほぼ同じ形式で作ったものです。
あとで指示や説明を書き入れるため、ワイヤーフレームの右側にスペースをあけています。
こちらのように、ワイヤーフレームは
- レイアウト
- コンテンツの順番
- テキストは何を入れるか
- 画像は何を入れるか
が分かるように作ります。
テキスト、画像はワイヤーフレーム作成時点で決まっていない場合は、最低限「レイアウト」「コンテンツの順番」が分かるように作りましょう。
他のワイヤーフレームは↓こちらの記事で配布しています。
https://mogablog.work/web/wireframe/
ワイヤーフレームの作り方
いよいよ本題、ワイヤーフレームの作り方を説明します!
ワイヤーフレーム制作に入る前の準備事項から順番に解説していきます。
1.顧客・サービスを理解する
ワイヤーフレームを作る前の下準備として、
- お客さんのこと
- これからwebサイトで扱おうとする商品・サービス
について理解を深めておきましょう。
サイトの中では商材について宣伝していくことがほとんどですから、宣伝するものについて理解しておくことが大切です。
取り扱う商品・サービス(商材)をよく理解しておけば、その商材のメリット・デメリットが分かります。
お客さん自体が大切にしていることも、十分に商材の強みになり得ます。
お客さん、商材をよく知る方法
- 既存のwebサイト、パンフレットがあれば読み込む
- お客さんにヒアリングする
- 口コミなどをネットで検索する
- (できれば)商材を実際に使ってみる
2.ターゲット、目的を明確にする
これから作ろうとしているサイトの「ターゲット」と「目的」を明確にします。
例えば、ターゲットが「60代の男性」か「20代の女性」かで、何をアピールするかは変わってきます。
ワイヤーフレームを作った後、デザイン制作のパートでも重要な情報となるので、必ずハッキリさせておきましょう。
目的とは、
- 資料請求
- 商品の購入
- サービスを知ってもらう
など、今から作るサイトで何をしてほしいのか?を明確にしたものです。
サイト内に掲載するコンテンツを考える上で、目的は非常に重要です。
「資料請求」をしてもらうのが目的であれば、サイトには資料請求につながるコンテンツを載せます。
3.サイトマップを作る
サイトマップとは、webサイトがどのようなページの構成でできているかを可視化したものです。
特にルールがない限り、ExcelやPowerPointなど、使いやすいツールを使って作ればOKです。
サイトマップを作る際も、顧客・サービスの理解などから得られた内容を考慮します。
「他社とはここが違う!」という内容が明確にあるなら、「当サービスの強み」ページを作るなどですね。
サイトマップの効果
- メニュー数が分かる
- サイト自体の構成が分かる
- ページ同士をリンクで繋げる際、参考になる
今回は「webデザインスクールのwebサイト」の新規制作を想定し、説明します。
※もうすでに運用されているサイトにページを付け加える場合は、サイトマップの制作は省略する場合が多いです。
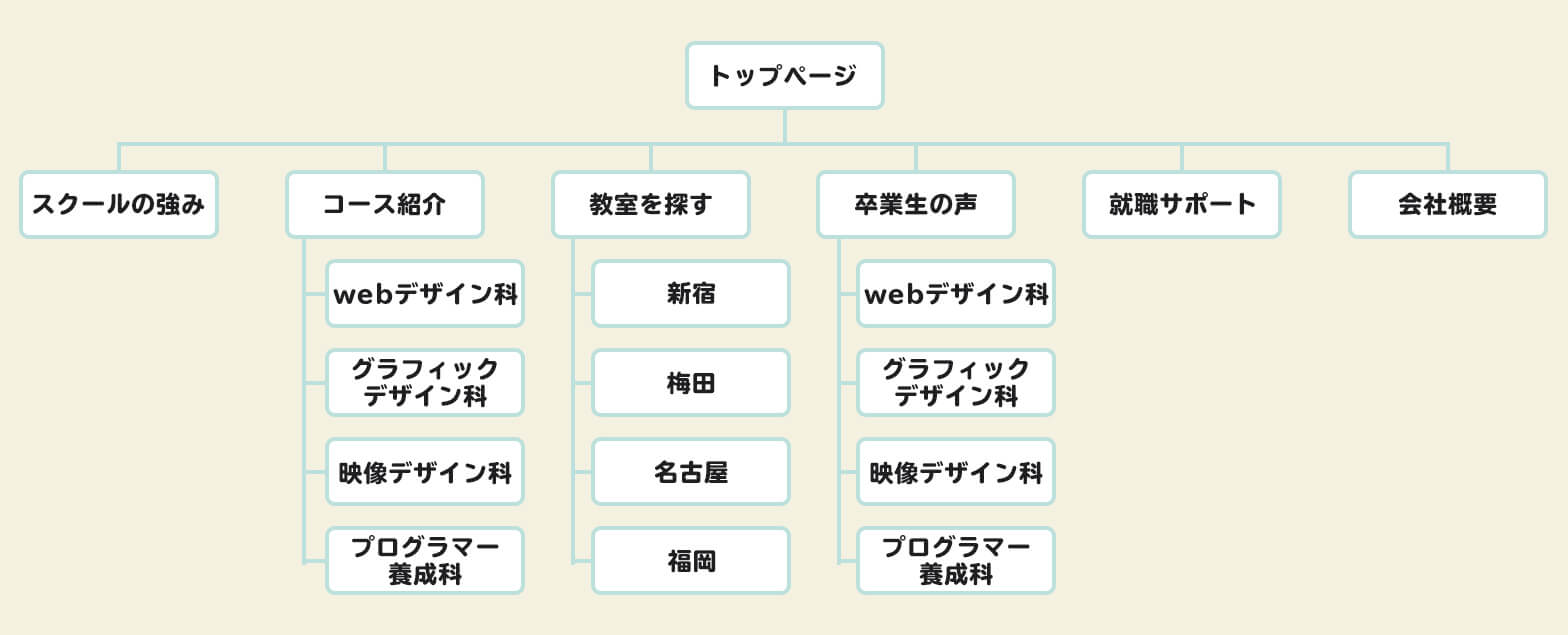
このように、どのページとどのページが階層関係にあるかが一目で分かるように作ります。
今回は全部で19ページのサイトになります。
4.ワイヤーフレームが必要なページを選ぶ
サイトマップができたら、ワイヤーフレームが必要なページをピックアップします。
ワイヤーフレームが必要ないページ
- 構成がほかのページと同じページ
ワイヤーフレームが必要なページ
- 基本的には上記以外すべて
今回のスクールの例であれば「コース紹介」「教室」「卒業生の声」の下層ページは、すべて同じレイアウトになる想定です。
そのため、1ページ分だけワイヤーフレームを作成し、他のページはテキストベースで情報を用意します。
5.コンテンツを考える
目的を達成するためには、どのようなコンテンツがページに必要かを、ページごとに検討します。
いきなり考えるのも難しいので、主に下記の方法で検討をしていきます。
- お客様にヒアリングした内容から考える
- チラシなどがその他の資料から考える
- 同業他社が作っているサイトを見る
- データから考える
お客様にヒアリングした内容から考える
お客様にヒアリングした内容があれば、商材の「強み」も分かっているはずです。
ターゲットに訴求できるよう、強みを伝えられるコンテンツを入れましょう。
同業他社のサイトを見る
webデザインスクールのサイトを制作するのであれば、他社のwebデザインスクールを見てみましょう。
どのようなコンテンツが、どのような流れで用意されていますか?
サイトの目的を達成するために必要なコンテンツは、他社も参考にしながら取り入れていきましょう。
他社サイトの探し方
- GoogleやYahooで検索する(「webデザインスクール」など)
- webデザインのギャラリーサイトを見る
「ギャラリーサイト」とは、クオリティの高いwebサイトが集められたリンク集です。
わたしがよく見るギャラリーサイトをいくつか紹介します。
データから考える
統計などのデータを元に、必要なコンテンツを考えていきます。
例えば、女性はクチコミを見てから購買に至る傾向が強い、というデータがあるとします。
なので女性がターゲットの場合は、クチコミを取り入れるのがよさそうですよね。
このように、ターゲットに訴求するために役立ちそうなデータから、コンテンツを考えることもできます。
6.ワイヤーフレーム作成
ここまできたら、いよいよワイヤーフレームを作ります!
今回は、「webデザインスクールのトップページ」を例に考えます。
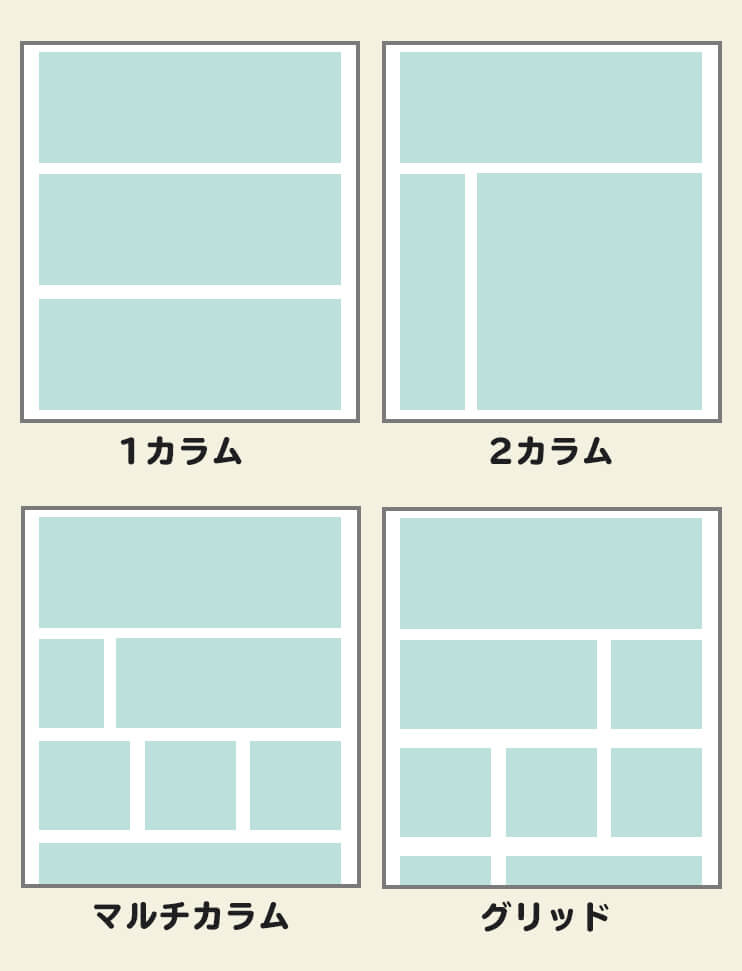
1.レイアウトを決める
まず、ページ自体のレイアウトを決めます。
最近はスマートフォンに対応しやすい1カラムレイアウトが主流です。
目的に合わせレイアウトを選びましょう。
※既存のサイトにページを加える場合は、既存サイトのレイアウトに合わせることもあります。

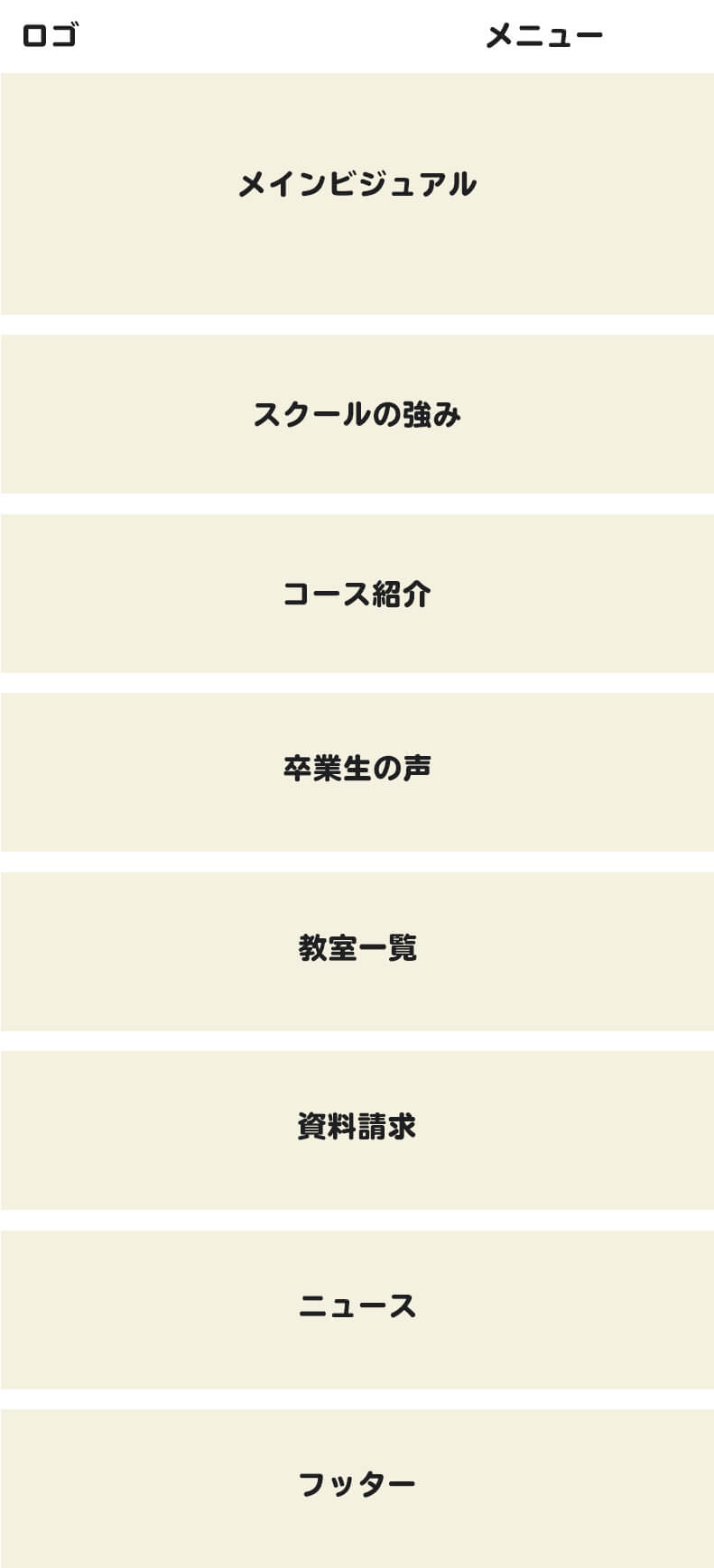
2.コンテンツの順番を決める
他社事例やお客さまにヒアリングした内容から、必要なコンテンツを考えましたよね。
それを図に落とし込みます。
この作業は手書きでした方が考えやすいかもしれません。
どのような順番で載せるか考える際に意識したいのは、「ストーリー」です。
このページを見た人が、どのような気持になり、資料請求などをするに至るか、を考えて作るということですね。

3.各コンテンツの内容を配置
コンテンツの配置順が決まったら、各コンテンツに内容を入れていきます。
各コンテンツのレイアウトも決めていきます。
※デザインしてみるとイマイチだったりすることもあるので、コンテンツごとのレイアウトは「なんとなく」でOKです。
ワイヤーフレームにいれていく内容
- メニュー
- テキスト(キャッチコピー、説明文など)
- 画像
- リンクの指定
お客様に原稿や素材をもらう場合などは、ダミーテキスト・画像を入れておきます。
ダミーテキストはこのようなツールを使うと簡単に作れます。
ダミーテキストジェネレータ

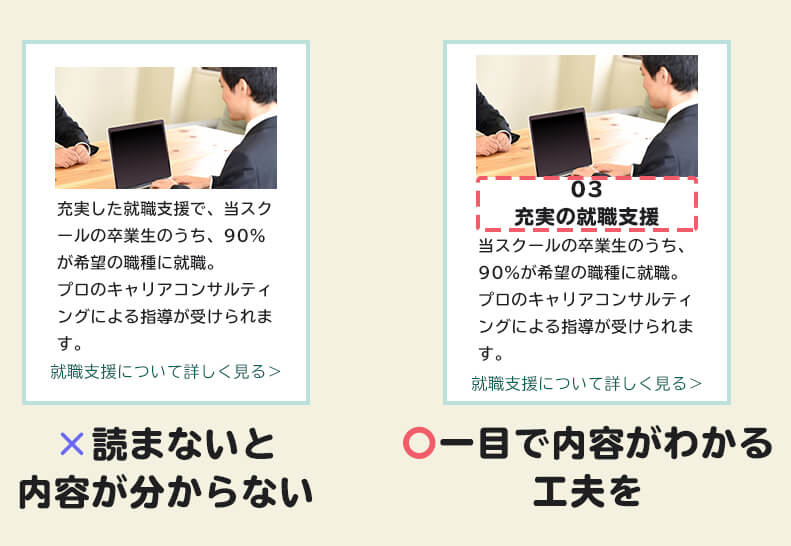
情報のポイントが一目で伝わるようにする
webサイトは流し読みされることが多いです。
そのため、一目で情報が伝わるように作る必要があります。

4.補足説明を書き入れる
ワイヤーフレームができたら補足説明を書き入れていきます。
ワイヤーフレームを見せる相手が誰か、によって内容は変わってきます。
相手がほかのディレクター・お客様なら
設計意図を説明する内容を記載します。
- なぜコンテンツはこの順番なのか
- メインビジュアルの内容はどういう意図なのか
- どのタイミング、どういう気持ちでコンバージョンする想定なのか
- リンクの遷移先
など
相手がデザイナーなら
デザインに対する指示を書き入れます。
(ワイヤーフレームをデザイン指示書として使います)
- ファーストビューはどこまでなのか
- コンテンツ幅
- 動きがある部分はどこか
- 目立たせてほしい箇所
など

ワイヤーフレームづくりの注意点
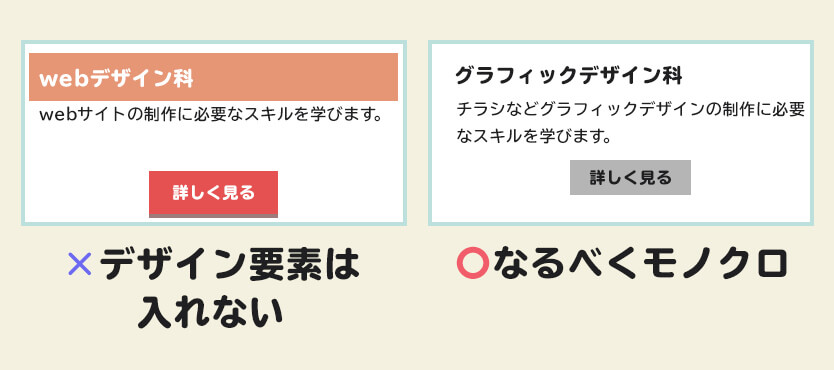
デザイン要素はいれない
色や装飾など、特に指定がなければ入れずに作成します。
色や装飾が入っていると、デザイナーもそれに引っ張られてしまう可能性があるためです。
また、「この色で作らないといけないのかな?」など混乱させてしまう恐れもあります・・・。
特別な理由がなければ、モノクロ(+画像)で作成するのがよいでしょう。

幅や高さにこだわりすぎない
ワイヤーフレームは原寸の幅で作るわけではありません。
(SPは原寸に合わせるのがベターですが、PCだと幅が広く、難しいです)
なので、要素の幅や高さにこだわりすぎる必要はないです。
SP用のワイヤーフレームを作る
PC用だけではなく、スマートフォン用のワイヤーフレームも作成しておくとスムーズです。
SPは画面が縦長になり、画面サイズも小さくなります。
なのでPCとはレイアウトを変えて表示するのが基本です。

リンクの箇所を分かりやすくする
ページ内のどこがリンクなのかを示します。
特にテキストだけのリンクの場合は、そのテキストがリンクなのか通常のテキストなのか分かりづらいです。リンク部分の表現は、ルールを決めておくのがおすすめです。
- リンク部分だけ色を変える
- リンク部分だけ下線を引く
など

※「この色の文字はリンクです。デザインでは別の色に変えてください」など、デザイナー向けの指示には必ず注釈をつけておきましょう。
情報設計をもっと勉強したい人へ
情報設計についてもっと勉強したい人には、こちらの本がおすすめです。
情報設計(ワイヤーフレームの考え方含む)について、初心者向けに細かく・詳しく説明されています。
わたしも新人の頃、この本で勉強しました。少し難しいですが、すごく勉強になりますよ。
IA…Information Architecture=情報設計
ワイヤーフレーム作成ツール
ワイヤーフレームを作る際に、よく使われるツールを紹介します。
会社で制作する場合など、特にルールがなければ使いやすいツールを使えばOKです。
ただし、「お客さんに見せるから説明がいる」などの場合は、説明を書き入れやすいツールを選ぶと楽です。
オフライン
パソコンにソフトを入れて使うツールです。
特にルールがなければ、使いやすいツールを使えば問題ないです。
PowerPoint
言わずと知れたプレゼン作成ツールです。
わたしも業務では主にPowerPointを使用していました。
プレゼン資料作成のためのツールなので、印刷を前提にしたワイヤーフレームの作成がしやすいです。
また、ページの右は説明、左はワイヤーフレーム・・・のように、ページ内のレイアウトをしやすいのも特徴です。
メリット
- 印刷を意識したページの作成ができる
- 資料のレイアウトがしやすい
デメリット
- ページ遷移などの動きを表現しづらい
- 有料
Excel
Excelが使い慣れている方はExcelで作ってもいいですね。
メリット
- 好きな位置で改ページできる
デメリット
- ページ遷移などの動きを表現しづらい
- 有料
AdobeXD
軽量、ページ内の動きを表現できる、簡易なデザインが作れる、など非常に高機能。
Photoshopと使い方が似ているので、フォトショに慣れている方であればスムーズに使用できると思います。
最近はXDを使う会社も徐々に増えてきている印象です。
何ができるかはこちらの動画が分かりやすいです。
メリット
- ページ内の動き(スライドショーなど)を表現できる
- 簡易なデザインが作れる
- ページの遷移(リンク)も表現できる
デメリット
- AdobeAcrobatがないとPDF化できない
- 有料(PhotoshopCCに付属してます)
公式サイトはこちら。無料体験もあります。
AdobeXD公式サイト
Illustrator
PowerPointと同じで、ページの右は説明、左はワイヤーフレーム・・・のように、ページ内のレイアウトをしやすいです。
メリット
- 印刷に対応しやすい
- 資料としてレイアウトしやすい
デメリット
- ページ遷移などの動きを表現しづらい
- 有料
オンライン
Cacoo
複数のメンバーで編集したり、チャットもできるツールです。チームで制作を進めるときに便利。
PDFやPowerPoint形式で書きだせるなど多機能です。
無料版もありますが、6枚しかシートを作れないなどの制限があります。
有料版は月々600円。まずは無料トライアルをしてみるのがおすすめです。
メリット
- 書き出し形式が多様
- ワイヤーフレーム以外も図のテンプレートが充実
- 複数人で共有できる
デメリット
- 無料版は制限がある
- オフラインでは使えない
Cacooのサイトはこちら!
Cacoo公式サイト
アプリ
アプリのよさは出先で作業ができるところです。
お客様との打ち合わせ中でも、移動中でも、作りたいときに作ることができるのが魅力ですね。
Adobe Comp
用意されたパーツを使って簡単にワイヤーフレームを作ることができます。
具体的な機能については、動画を見た方が分かりやすいです。(30秒あたりからどうぞ!)
POP
手書きのワイヤーフレームを取り込み、リンクなどの動きを付けることができるアプリです。
こちらも動画を見た方が分かりやすいです!
まとめ
ワイヤーフレームの作り方や注意点、ツールを紹介しました。
最初はうまく作れないかもしれませんが、何度も作るうちにコツがつかめてきます。
最初のうちは会社であれば上司にレビューしてもらったり、デザイナーの方に意見をもらうと早く成長できます!
チャンスがあればどんどん作ってみましょう。