CSSコーディングを効率化するためのツールに「Sass(SCSS)」がありますよね。
でも、普通に書くだけでは使えず変換作業が必要です。
※変換作業→コンパイルといいます。
コンパイルするためには通常、黒い画面(ターミナル)と呼ばれるソフトを起動して作業する必要があります。
でも知識がない方からすると、「怖い」「難しそう」という印象ありますよね。
そんな恐怖症の方でも「Sass(SCSS)」が扱えるようになる、直感的に操作ができるツールがあります。
「Koala」というコンパイラです。
※コンパイラ→コンパイルするツールのこと。今回はKoakaのことを指します。
この記事は以下のような人の役に立つように書いています。
- 黒い画面が怖い
- コマンドがわからない
- ターミナルを使いたくない
ダウンロード
公式サイトからファイルをダウンロードします。
ダウンロードはこちら
http://koala-app.com/
Downloadボタンを押してexeファイルをダウンロードします。
ダウンロードができたらダブルクリックをしてインストールをしてください。
環境設定
ダウンロードが終わり、ソフトを起動します。
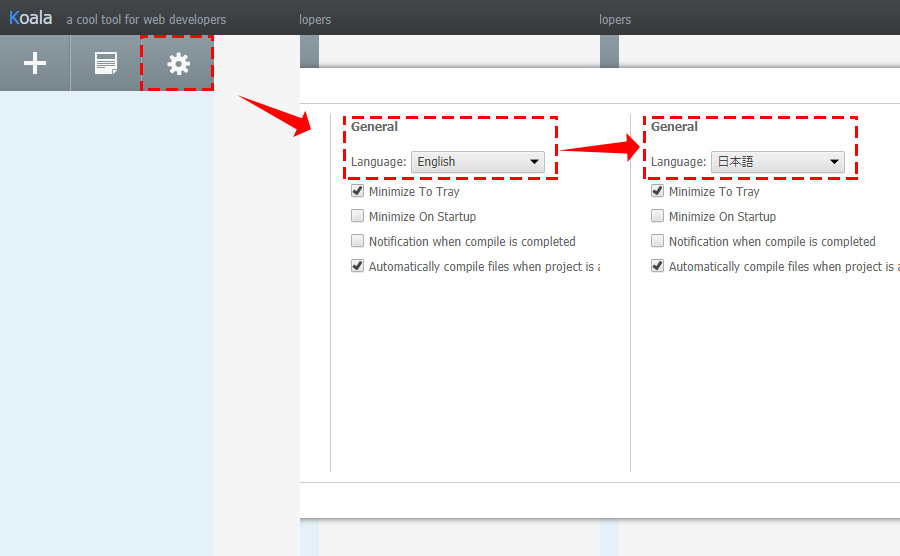
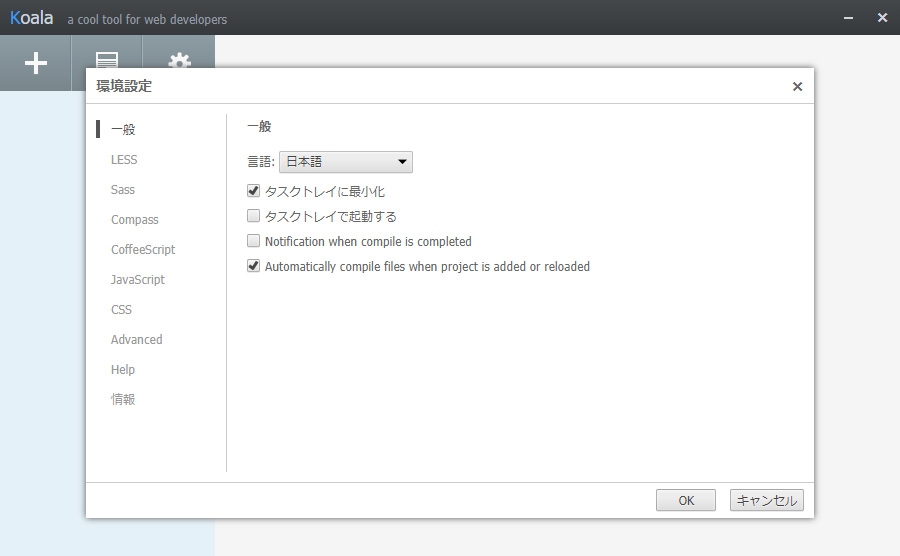
左上の歯車を選択してGeneral→Language→日本語にします。

他の設定は基本的に変更しないでOKです。
一度閉じて再度開くと正常に日本語化完了です。

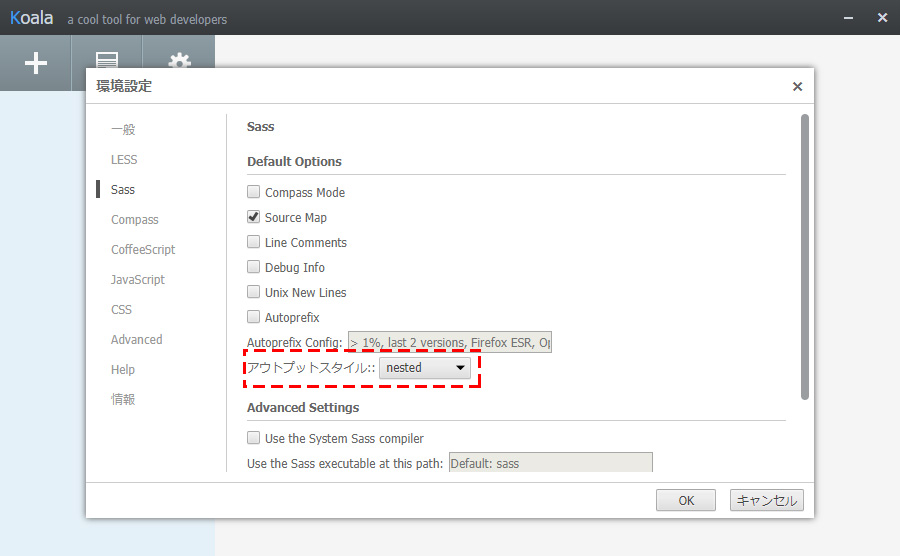
Sassのところでアウトプットスタイルを設定できます。
※案件に合わせて変更してください。

| nested | Sassのネスト状にする |
|---|---|
| expanded | 通常のCSSの書き方 |
| compact | セレクタとプロパティを一文にする |
| compressed | 空白など全て取り除き圧縮する |
コンパイル手順
- style.scssファイルを用意して、任意のフォルダに格納します
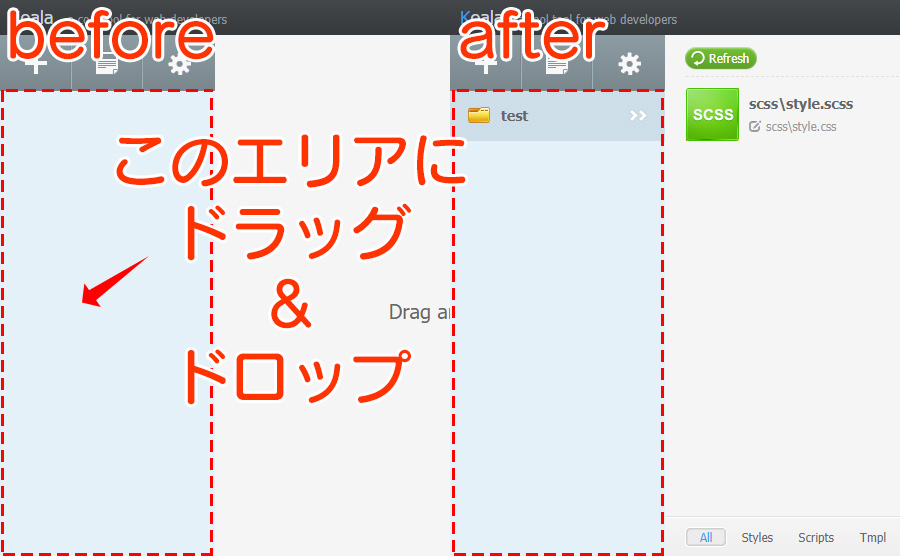
- style.scssが入っているフォルダをKoalaにドラッグ&ドロップします

- 自動コンパイルにチェックを入れるとscssを保存する度にcssが更新されるようになります
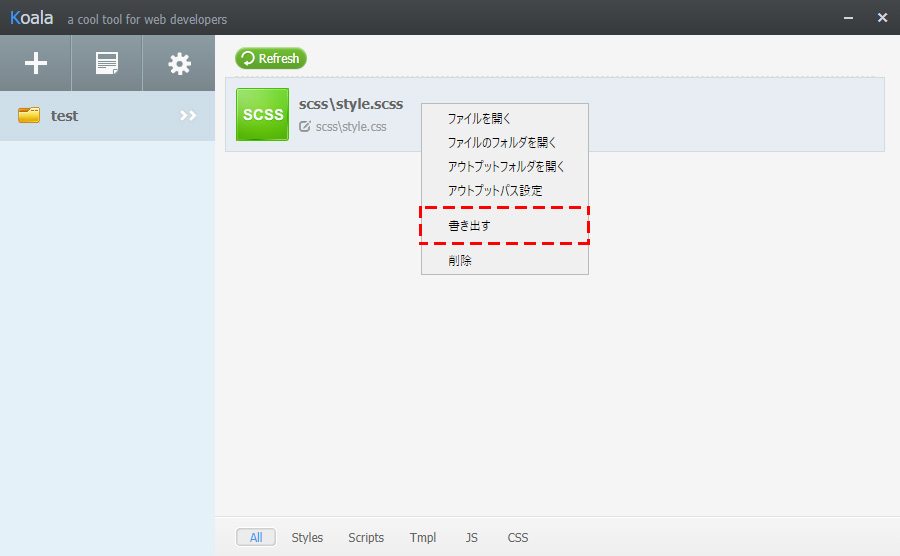
※更新がされない場合は右クリック→書き出しをすると更新されます。
- コンパイルボタンを押して実行するとcssファイルが生成されます
まとめ
Koakaを使うことで簡単にSassを扱うことができます。
Sassは面倒というイメージがあり、毛嫌いしていました。
このツールに出会っていなかったら、色々我慢しながら黒い画面とにらめっこしていたかもしれません。
直感的に操作ができるため、今のところ不自由なく作業を進めています。
みなさんもなんかいやだなと思ってSassを毛嫌いしいる方が、今回ご紹介したツールを使って大好きになってくれたらうれしいです。
ではまた。