こんにちは、webディレクターのayaです。
新卒で大手広告代理店のweb制作の部署に就職し、転職も経て、ディレクターとしての経験は6年と少し。
「web系の仕事」と聞くと、まっさきにwebデザイナーを思い浮かべる人が多いのではないでしょうか?
しかし、実はweb制作の根幹を担うのはwebディレクターなのです!
今回は、webディレクターとして働く私が、webディレクターとはそもそもどんな役割なのか?仕事内容は何か?についてお伝えします。
webディレクターとは?
webディレクターとは、web制作の現場において制作の総指揮をとる人のことです。
簡単に言えば、web制作における現場監督・責任者で、制作を円滑に進行するのが主な役割です。
web制作に関わるデザイナーやエンジニア・コーダー(プログラム、ソースコードを書く人)をとりまとめ、お客様の窓口対応を行います。
webディレクターの仕事内容
webディレクターの仕事は、簡単に言えば
デザイナーやエンジニアが行わない仕事すべて
です!
ちょっと漠然としていて想像つきませんよね?
なので、まず
- web制作に関わるメンバー
- web制作の流れ
を説明します。
制作の流れがわかればディレクターの仕事もわかる、というわけです。
詳しい説明はいらないよ!という方はまとめまで飛ばしてください!
web制作に関わるメンバー

webサイトの制作は基本的に複数人で行われます。
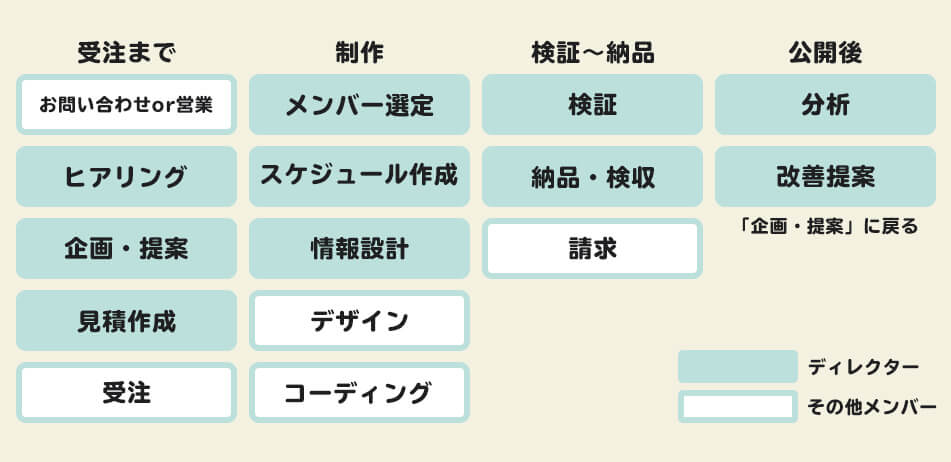
上の図で示したように、現場のマネジメントを担当する「ディレクター」、デザインを担当する「デザイナー」、プログラミングを担当する「コーダー」が主なメンバーです。
ディレクターはデザイナーやコーダーに依頼をして、webサイトなどを制作してもらいます。
ディレクターの上司は基本的に「プロジェクトマネージャー」「プロジェクトリーダー」と呼ばれる人たちになります。
マネージャーとリーダーはディレクターの人員管理や、チームの予算管理などを行っています。
ディレクターも出世したらリーダーやマネージャーになっていくわけですね。
補足
小さな会社だとデザイナーとコーダーは兼業の会社が多いです。
さらに小さな会社になると営業とディレクターも兼業のところもあります。
また、会社の規模によってはプロジェクトマネージャーやリーダーがいないことも…。
web制作の流れ

上の図はweb制作の基本的な流れです。
水色で塗りつぶしているところがディレクターの担当範囲になります。
web制作におけるほぼすべての仕事をディレクターが行い、専門性が高く時間のかかるデザインやコーディング(プログラムを書くこと)は専門スタッフに対応してもらいます。
ひとつひとつのフェーズについて説明します。
補足
会社によって担当業務は微妙に違います。
例えば、情報設計はデザイナーが行ったり、分析は別の担当者がいたりします。
受注まで
受注までの流れは場合によりますが、基本的なパターンを載せました。
※新規顧客の場合はまず営業がいったん受けてから、ディレクター側に流れてくることが多いです。
魅力的な提案ができると顧客の反応も違ってきますし、当然受注率も変わってきます。
なので、ディレクターは顧客のことをよく知っておいて、顧客にとって有益な提案をする必要があります。
見積もりは提案資料と一緒に提出し、予算感と一緒に検討してもらうこともあります。
制作
制作フェーズでは、スケジュールの管理とデザイナー、コーダーへの制作指示(作業依頼)・クオリティコントロールが主な仕事です。
情報設計はこれから作るものの情報を整理し、ページ構成に落とし込みます。(ワイヤーフレーム作成)

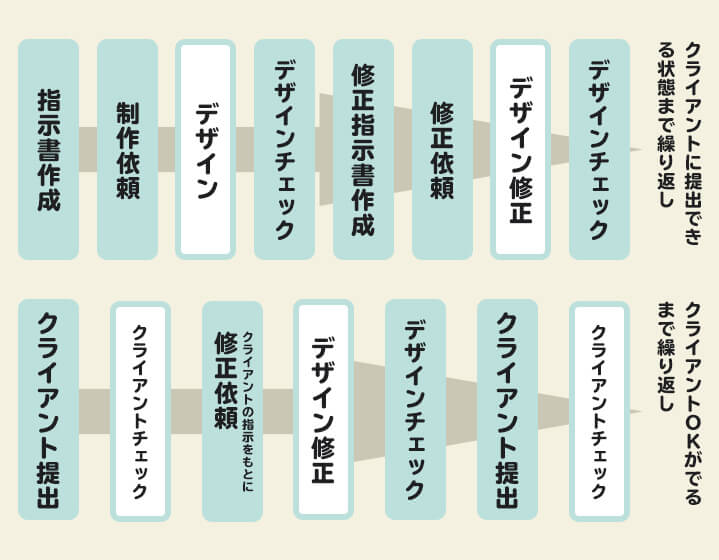
すこし細かいですが、「デザイン」のパートを分解しました。水色がディレクターの仕事です。
デザイナーに指示を出し、できたものをチェックし、お客さんのOKをもらうまでが一連の流れになります。
(コーディングもほぼ同じです)
デザイナーへの修正指示回数、お客さんからの修正指示回数が少ない方が基本的には優秀なディレクターです。
検証~納品
コーディングまで終わったら、バグがないかをチェックします。(検証)
ここでバグが発見できないと不良品を納品してしまうことになるため、とても大切な作業です。
ディレクターは確認の抜け漏れが起こらないよう、検証の手順や方法を考え、検証項目のチェック表を作成します
数ページであれば、ディレクター自ら確認しますが数十ページ、数百ページある場合は検証担当者に作業を依頼します。
検証が終わればいよいよ納品、公開となります!
公開後
webサイトが公開されたら、それで終わりではありません。サイトのアクセス解析ツールを確認し、数値の分析を行います。
ページの離脱率や滞在時間、売り上げなどを確認し、サイトのパフォーマンスを改善するのが目的です。
改善案がまとまったらクライアントに提案し、受注できれば制作フローの最初に戻ります。
おすすめのディレクション勉強本
「ディレクションのことをもっと知りたい!」というディレクション未経験者、初心者にお勧めの本です。
制作の各工程を網羅的に取り扱っており、未経験・初心者にとっては参考になる点が多いです。
理解しづらいくせに重要な「企画・設計」に重点を置いて説明されていますよ!
webディレクターになるには
Webディレクターの求人から応募します。
デザインやコーディングは外注できますが、ディレクターはクライアントと顔を合わせる仕事なので外注できません。そのため、常に人手不足になりがちな職種です。
未経験でもなれるの?
中途の場合
なれます。
web系職種のなかではディレクターは未経験でもなりやすく、実際に未経験可の求人も多いです。
活かせるスキルも多種多様なので、これまでのキャリアで培ったスキルを活かしやすいのが特徴です。
新卒採用の場合
大学や専門学校でweb系の勉強をしていなくても、web制作を行っている会社に応募し内定をもらえればなれます。
わたしもwebの知識ほぼゼロの状態で入社し、入社後に仕事を覚えながらwebの知識をつけました。1年くらい先輩に仕事を教えてもらえば、大体の場合、2年目には1人でディレクションできるようになりますよ!
まとめ
ディレクターの仕事は
- 顧客対応(ヒアリング、窓口業務など)
- 企画・提案
- 見積もり作成
- スケジュール設計・管理
- 情報設計
- 制作進行(指示出し、クオリティコントロールなど)
- 検証
- 納品
- 分析
など多岐にわたります。
タスクが多く大変なこともありますが、身につくスキルも幅広い仕事です。
また、web系職種の中では未経験でもなりやすいのが特徴です。
未経験からweb系を目指されている方は、ディレクターを入り口にしてみるのもアリかもしれませんね!